macOS 和 ,同样精彩。您使用 macOS 但您的开发团队使用?不用担心。软件 在两个平台上都能完美运行。
14、安全协作
向团队发送受密码保护的邀请,以共享和跟踪您的原型以获取反馈。当审阅者对您的原型和设计规范发表评论时,您会收到通知。
15、随时随地访问和共享工作
将您的项目保存为云文档,软件 将自动更新它们,因此您和您的团队始终使用相同的版本。您可以从任何地方共享云文档,甚至可以在离线时对其进行编辑。
16、让开发者更快地获取资源
将开发人员的设计规范中的资产导出到 下载,以便在他们的代码中轻松重用。软件功能一、设计令人惊叹的体验。
立即从基本线框变为漂亮的设计。使用矢量绘图工具、颜色、字符样式、网格、参考线等定义用户界面的外观。
1、组件
创建可在整个文档或多个文档中重复使用的设计元素。将更改从主组件推送到所有实例adobe软件设计使用思路,覆盖任何单个实例的属性。
2、状态
通过创建不同类型的组件以映射到不同类型的用户交互(例如,悬停、按下、禁用和成功),避免重复工作并更好地传达您的意图。
3、编辑
直接在这个 软件 中打开和编辑图像。右键单击图像,打开并编辑图像,然后单击保存,更改将在该 软件 中自动更新。
4、重复网格
选择一个设计元素并根据需要快速复制该元素多次。更新一个元素以修改整个网格,调整元素之间的填充,放置一个 .TXT 文件以将数据导入网格。
5、矢量绘图工具
使用一组绘图和形状工具、布尔运算符、混合模式和其他矢量编辑功能创建线框、图标、组件和其他设计元素。
6、响应式调整大小
为不同的屏幕尺寸轻松调整对象或组件组的大小,同时保持对象之间的相对位置和比例。
7、字体集成
不再缺少字体。打开文档时会自动激活 Adobe Fonts。
8、精密设计工具
使用画板指南、布局网格、微调和调整大小快捷方式以及相对测量来布局和调整您的体验。
9、 和文件导入
在此 软件 中导入和使用来自其他设计工具的文件。文件会自动转换为文件,因此您无需从头开始。
10、资源导出
快速标记要导出的元素,为您的目标平台选择批量导出元素,或将它们添加到开发人员的设计规范中下载。
二、创建将体验带入生活的原型
将静态设计转变为丰富的用户体验。添加交互、动作、动画等。
1、互动
通过连接画板来传达用户体验的流程和感觉。通过一系列触发器和操作定义您想要创建和共享的体验。
2、状态
扳机
使用此 软件,您可以为任何类型的体验创建逼真的原型,包括移动设备上的常见触摸手势、键盘输入、基于时间的转换、语音命令和游戏控制器。
3、预览
使用适用于 iOS 和 . 在桌面应用程序上进行更改,然后在您的设备上测试这些更改以确保保真度和可用性。
4、自动生成动画
在画板之间创建微交互。复制一个元素并更改其属性(例如大小、位置或颜色),软件 将根据更改自动生成动画。
5、叠加支持
快速添加对覆盖在内容上的菜单、对话框、虚拟键盘和其他视觉元素的支持。
6、保持滚动位置
始终将元素保持在同一位置,并在查看器滚动时将其保持在同一位置。这种新的原型设计功能非常适合固定页眉、页脚等。
7、导出到之后
使用行业领先的动画工具 After 导出您的设计,让您的动画更上一层楼。
三、与团队中的每个人无缝共享和协作。
无论是团队内部的概念设计、利益相关者的反馈收集,还是与开发人员的协作,软件 都支持在创意过程的每一步进行协作。
1、合编
整个团队同时在同一个文档上进行协作,避免了任何重复工作。在处理文档时,您可以清楚地看到其他人正在同时处理文档的哪个部分。
健康)状况
2、文档历史
查看设计的整个演变过程:软件 会在您工作时自动保存历史记录,因此您可以随时返回到以前的版本。标记里程碑版本,以确保始终可以访问设计过程中的关键阶段。
3、分享以供审核
通过生成可共享的链接或在网页中或网页上嵌入链接来征求设计反馈。审阅者可以通过网络或移动设备直接在您的原型上添加评论。
4、应用集成
Adobe XD 48 与您喜爱的更多协作和生产力应用程序集成,包括 Jira、Slack 和 Teams。
5、录制预览内容
当您单击预览内容时,录制 MP4 文件以与您的团队或利益相关者共享。(mac仅限操作系统)
四、按需扩展平台。
软件 是一个开放平台,因此可以与您喜欢的工具无缝集成。您还可以访问数百个插件或构建自己的插件以增强应用程序的功能。
应用集成
不再在应用程序之间跳转。此 软件 与您最喜欢的应用程序(如 Slack、Jira、Teams 等)集成,以加快您的创意工作流程。
五、以更适合您的方式工作。
软件 是跨平台的并支持多种语言,因此您可以跨操作系统进行协作、跨设备预览体验并使用您喜欢的语言工作。
1、适用于 mac操作系统和
此 软件 可用于 10(通用平台)和 macOS。
2、配套移动应用
使用适用于 iOS 和 iOS 的配套应用程序来体验移动设计的实时交互式原型。
3、多语言支持
支持的语言包括英语、法语、德语、日语、中文、韩语、巴西葡萄牙语和西班牙语。软件亮点1、响应式调整大小
现在您可以使用 软件 轻松调整不同屏幕的设计大小,而无需手动调整每个元素 - 为设计师节省了大量时间。
2、自动动画
无需时间线即可在画板之间轻松创建精美的动画。设计您的起点和终点,软件 负责其余的工作。
3、语音原型
您现在可以使用语音触发器和语音播放来为智能助理和其他屏幕外体验创建音频交互。
4、插件和应用集成
使用新插件自动执行任务、使用数据进行设计以及从 Web 导入资产。软件 还与 Slack、JIRA 和 .
5、动画变得简单。
自动为您的画板上的移动、缩放和模糊等微交互设置动画。将此 软件 中的资源和画板导出到您的项目中,以创建更高级的动画。
6、给你的原型一个声音。
使用语音和语音播放与您的原型进行交互,为智能助手和屏幕之外的其他下一代用户体验创造体验。
7、重新构想的符号。
将按钮和徽标等常见元素转换为可以拖放到画板上并重复使用的符号。更新一个符号,它会随处更新。当您将文件复制并粘贴到文件中时,符号保持链接。
8、资产在您的应用程序中。
与 es 集成意味着您可以应用在其中创建的图像、颜色和字符样式,并在任何地方重新混合和重复使用。软件优势1、它专为设计而生,拥有坚实的基础设施。您可以使用可重复使用的元素进行设计(和编辑),快速调整组和对象的大小,并创建通用元素和结构、样式或网格。
2、你可以使用这个软件来打开其他工具(和)以及 .
3、具有精确设计能力的矢量编辑。
4、使用流程、动画、语音原型、游戏支持和移动预览创建交互式原型。
5、在查看模式下协作处理文件或共享文件的能力。
6、可以通过链接保存在云端。
7、适用于众多插件和应用程序集成。
8、包括一个移动应用程序版本,因此您可以跨设备使用它。
9、它的外观和感觉与其他产品相似,因此已经熟悉其他程序的 Adobe 工具的用户不必花费大量时间。
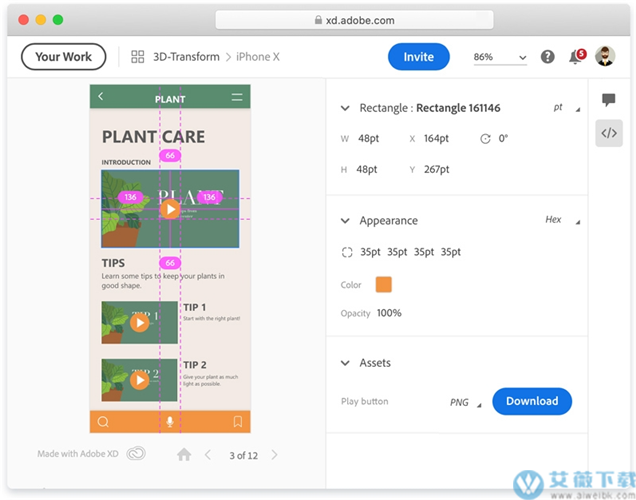
10、不断更新,因此您将拥有一个具有可使用功能的工具。新功能一、屏幕细节和属性
A. 屏幕详细信息:选择一个对象以检查测量值和间距。
B. 颜色:查看标记为导出的颜色。
C. 布局网格属性:切换以查看网格。

二、文字和外观
A. 文本属性:选择一行文本以查看附加了默认单位(例如 px、pt 和 dp)的文本属性。
B. 外观:在外观部分查看对象或文本中使用的颜色。
使用不透明度滑块控制颜色的透明度。

三、形状
选择一个形状以检查其以下属性:
1、宽度、高度和旋转。
2、外观属性,例如颜色、边框大小、破折号、间隙、描边和不透明度。

四、图片
Adobe XD 48 选择图像以检查其以下属性:
1、宽度、高度和旋转。
2、不透明度。

五、视频
选择一个视频以检查其以下属性:
1、宽度、高度和旋转。
2、海报图片名称。
3、自动播放、循环和音频设置。
4、如果正在修剪视频,它会显示视频剪辑的开始和结束时间。
5、不透明度。

六、乐天动画
Adobe XD 48 选择动画以检查其以下属性:
1、宽度、高度和旋转。
2、自动播放和循环播放设置。
3、不透明度。
4、CSS 属性。
5、互动。

七、隐藏层
悬停并右键单击特定区域以显示图层列表及其在该像素处的上下文详细信息。

八、子范围文本
将鼠标悬停在文本元素内的子范围上以突出显示文本元素内的相似子范围。

九、叠加
Adobe XD 48 单击交互式突出显示以查看画板详细信息、样式、设计和视口大小、叠加位置、颜色、字符样式和目标信息以应用叠加。

十、互动亮点
按住 shift 键可查看交互式亮点。要检查它们,请单击交互部分中显示的工件,或按住 Shift 键单击交互突出显示。

十个 一、 对象超链接
1、当您单击画板上的一个对象时,您将在 的 部分看到它的所有超链接。
2、将鼠标悬停在“交互”部分的超链接上以识别画板上的关联对象。
3、当您单击交互部分中的超链接时,该链接(网页或新电子邮件窗口)将打开。
4、要将超链接复制到剪贴板adobe软件设计使用思路,请在属性检查器中向上滚动,然后在列出对象尺寸的部分中,单击超链接。

十个 二、CSS 片段
1、要生成 CSS 代码,在 Share for 窗口中,选择输出目标为 Web 并发布设计规范。
2、您可以从 CSS 片段部分查看和复制设计的 CSS 代码。
3、要复制和粘贴代码片段,按住并拖动片段,切换到代码编辑器并粘贴它。

十个三、组件状态
1、在画板中选择一个对象,如果选择的对象是一个组件,你可以检查它的多个状态。
2、要查看画板中选定组件的不同状态,请单击属性检查器中组件列表下的选项。
3、从交互部分,查看与所选组件的活动状态相关的交互。
4、从列表中单击组件的非活动状态以查看状态及其在画板上的交互。

系统要求 操作系统:10(64 位)– 版本 1909(19H2) 或更高版本。
显示器:13" 或更大的显示器,分辨率为 1280 x 800。
互联网:需要软件激活、订阅验证和访问在线服务需要连接和注册。
语音功能需要用户连接以预览他们的原型。
内存:4 GB 内存
显卡:最低 3D DDI 功能集:10。对于英特尔 GPU,需要 2014 年或之后发布的驱动程序。要查找此信息,请输入搜索并选择显示选项卡。
笔和触摸输入:软件 on 10 支持的原生笔和触摸功能。
存储:我们建议使用云文档(存储在云端),但也支持存储在本地存储中的文档。我们不建议使用同步的云存储(云文件、驱动器等)或网络驱动器来存储文档。


发表评论