
mac它诞生的时候,把字体处理得尽可能接近原貌是一大卖点。个人使用多年,个人感觉mac下的字体确实比Win下的字体好看。比较舒服,尤其是浏览网页的时候,字体比较“珠玉”,可惜mac目前还不是主流,大部分还是Win用户。所以即使你使用mac,也要记得在设计中平衡Win的效果。
mac 和 Win 的显示区别
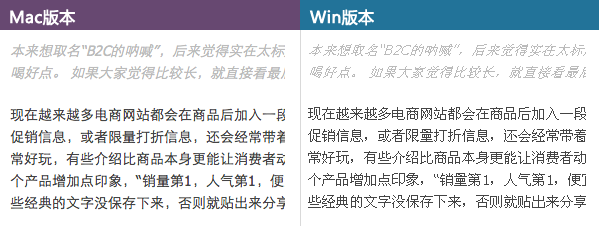
剪一段文字做个对比,不难看出字体显示差别很大。

mac下面的文字是渲染出来的,比较饱满,Win下像素化比较多,看起来很清晰。关于究竟是什么导致了这种差异,已经有很多讨论。
苹果认为,字体渲染算法的目标应该是尽可能接近地还原字体的设计,即使以稍微模糊为代价。
微软认为,字符的形状应该适合像素,以防止模糊并提高可读性,即使它会扭曲字体的构造。
mac OS X 用户看到 Core Text,7 和 Vista 用户看到 GDI,而 XP 用户看到 GDI。目前,
还有很多,我就不挑了,你自己搜吧。
默认字体和 CSS 字体设置
字体的不同不仅仅是渲染效果,其实mac和Win的默认字体也不同,mac是“中国黑体(黑体SC Light和黑体SC)”,Win是“宋体()”,所以如果页面没有设置默认字体,两个系统同时在同一页面上显示的中文字体也是不一样的。(字体效果可以看对比图刚才的两种系统字体)。

有一种特殊情况,即使命名为默认中文字体mac,也会使用系统默认字体。我不知道这是否是一个错误。情况如下:
font-:”宋体” mac 无法识别宋体,Win可以识别
font-:”” mac 和 Win 可以识别 Arial
使用中文命名时,可能还会遇到CSS编码导致的乱码问题:

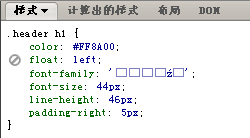
根据实际情况,建议在设置字体时使用英文描述。这些是在网上找到的相关中英文字体的名称:
歌曲:
胆大:
中国薄黑:浅[]
中文黑体:
微软雅黑:雅黑
微软以粗体显示:
新歌:
新的细节体:
模仿歌曲:
斜体:凯蒂
暂定解决方案
设计时如何平衡mac和Win的设计差异?Win下可以在PS中使用“ no ”完全恢复默认系统的文字效果,但是在mac下,系统的文字渲染可能与PS中的文字渲染算法不同mac软件字体不清晰,总有一点点不同,没有办法完全恢复。


所以考虑到网站的用户主要是Win,PS完全可以还原Win下文字的显示效果。同时,在上一段中,发现在Win下有不错的效果,在mac下也有不错的效果,表现出来之后,有一个初步的计划:
统一使用“未渲染宋代”作为默认文字,首先保证Win系统下的显示效果
CSS中不要设置默认字体mac软件字体不清晰,根据系统格式调整
网页上线后,再次在mac下进行,保证mac下的显示效果
目前,这是一个可以考虑的暂定方案。看到这篇文章的设计师有没有更好的解决方案?
发表评论