2020-5-8更新:在线下载网易云VIP音乐,直接复制地址(去掉#),或者从客户端复制链接。
从豆瓣切换到网易云后,发现好多好听的歌mac用什么软件下载音乐,但是鹅。。当我想把这些歌拿下来扔到车里的时候,发现下载是不允许的。我可以听还是不听?这是不科学的。作为程序员,你必须迎接挑战。
单打下载
如果你只想下载某首歌,你不需要写代码。毕竟浏览器获取文件的功能很多,但是如果想要很多下载,这种重复性的工作就需要扔到程序里面去做。
如果是客户端,可以右键获取单个链接,然后在浏览器中打开。如下:

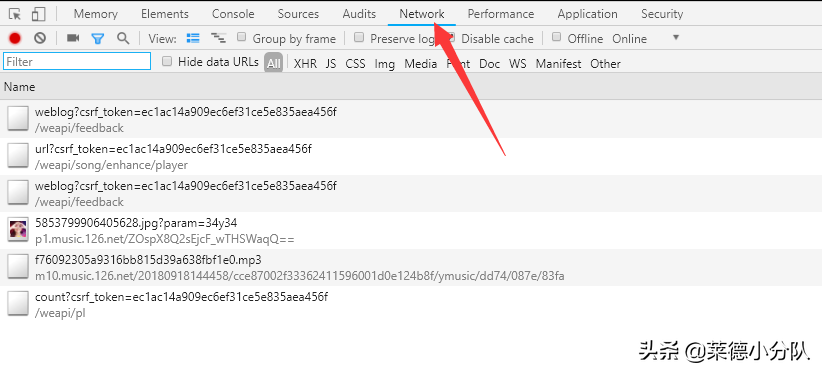
打开浏览器按F12打开控制台
在浏览器中输入链接后,进入页面,然后按F12,打开控制台,点击进入TAB页面。

找到
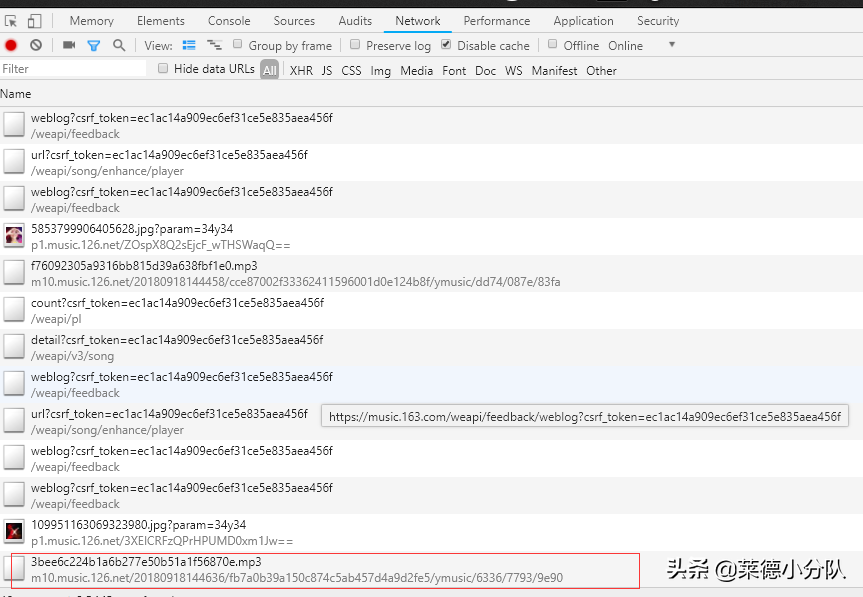
然后点击播放按钮,音乐的播放地址会显示在视图中。

底部播放地址
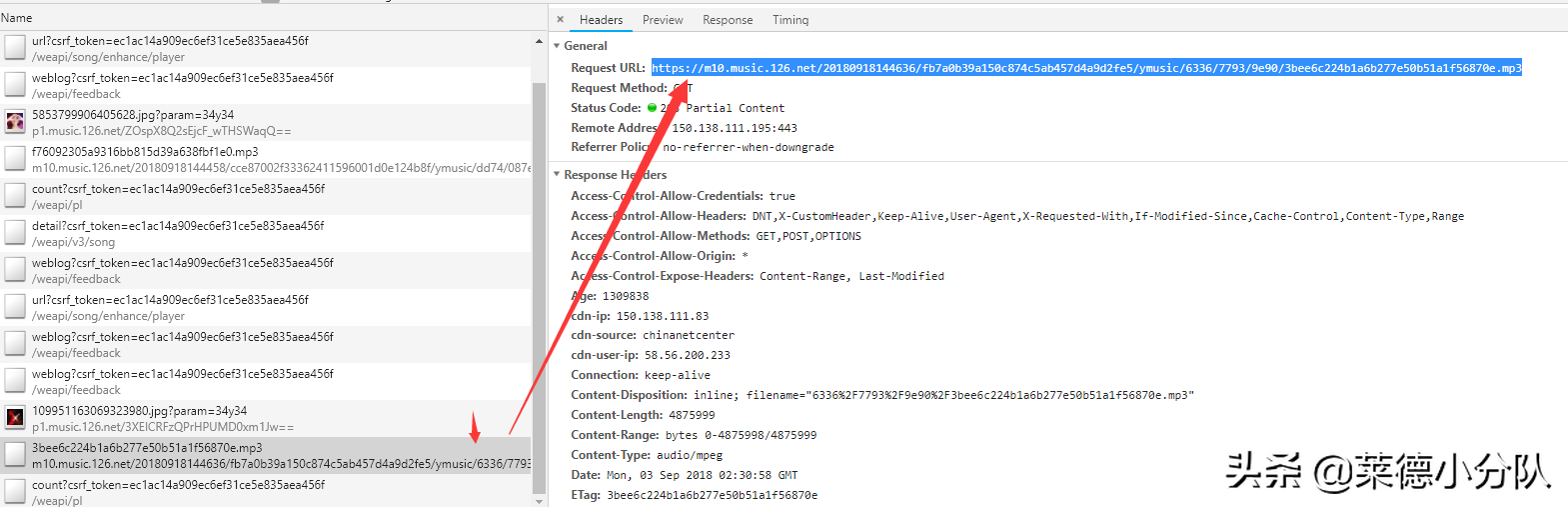
点击链接,打开,复制mp3的播放地址,在另一个窗口输入播放,右键保存到本地。

音乐链接
以上操作可以下载下载单曲音乐文件。如果你不怕麻烦,也可以按照这个操作下载下载整个播放列表的所有歌曲文件。
当然,作为程序员,这样的浪费劳动是绝对不允许的。
按程序批处理下载
以下是专业知识mac用什么软件下载音乐,至少需要js相关知识和少量代码编写操作。
初步步骤 1 - 设置后端 API
网易云音乐有一个API接口服务,地址如下:
将 git下载 传递到本地后,启动它,然后将其作为 API 服务器来请求调用以获取数据。
我在这里提供一个我使用的。请适度使用。我也不希望IP被封后无法使用。希望不要在自动爬取下载的程序中使用,自己使用下载播放列表即可。
第 2 步 - 构建本地客户端下载工具
由于这个工具仅供我自己使用,并没有放在上面,这里只是几个核心代码供大家参考。
// api.js
// var api = 'http://localhost:3000';
var api = 'http://music.byyui.com';
//获得歌单
var superagent = require('superagent');
function MusicLoad ( opt ){
var _default = {
isSingle : false,
getListUrl : api+'/v1/playlist/detail',
getSingleInfo : api+'/v1//music/detail',
getUrl : api+'/v1/music/url',
fs : require('fs'),
url : require('url'),
http : require('http'),
async : require('async')
};
this.opt = Object.assign(_default,opt);
this.init();
}
MusicLoad.prototype.init = function(){
var that = this,opt = that.opt;
if(opt.isSingle){
that.getUrl(that.opt.id,null,function(){
console.log('下载完毕.');
});
}else{
that.getList();
}
}
MusicLoad.prototype.getList = function( ){
var that = this;
superagent.get(that.opt.getListUrl+'?id='+that.opt.id+'&limit=300').end(function(err,res){
if(err){
console.log('无法获取歌单')
return;
}
var txt = res.text;
var data = JSON.parse(txt);
var list = data.playlist.tracks;
console.log(list.length);
console.log('获得'+data.playlist.creator.nickname+'的歌单,共计歌曲:'+list.length+'首');
if(list.length > 0){
//循环,获得一首,下载一首
var data = list.map(function(item){
return {
id : item.id,
name : item.name
};
});
//开始判断
if(that.opt.start !== 0){
data = data.slice(that.opt.start,data.length);
console.log('从第'+that.opt.start+'处开始下载,共计'+(data.length - that.opt.start));
}
that.list = data;
that.startLoad();
}else{
console.log('对不起,这个歌单没有歌曲下载。');
}
});
}
MusicLoad.prototype.startLoad = function(){
var that = this;
var list = that.list,async = that.opt.async;
async.mapLimit(list,1,function(item,cb){
that.getUrl(item.id,item.name,cb);
},function(){
console.log('全部下载完成;');
});
}
MusicLoad.prototype.getUrl = function(id,name,cb){
var that = this;
var target= that.opt.getUrl+'?id='+id+'&br=320000';
console.log(target);
superagent.get(target).end(function(err,res){
if(err){
console.log(err);
cb(err,null);
return;
}
var data =JSON.parse(res.text);
var url = data.data[0].url;
if(typeof url == 'string'){
that.download({id : id,name : name,url : url},cb);
}else{
console.log('没有获得该歌曲的URL');
cb(null,null);
}
});
}
MusicLoad.prototype.download = function( item,callback ){
var download = this.opt.download,fs = this.opt.fs,url = this.opt.url,http = this.opt.http;
var href = item.url,
myHref = url.parse(href);
var host = myHref.host,pathname = myHref.pathname;
var http_client = http.request({
hostname: host,
method: 'GET',
path: pathname,
headers: {
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8',
'Accept-Language': 'zh-CN,zh;q=0.8,gl;q=0.6,zh-TW;q=0.4',
'Connection': 'keep-alive',
// 'Content-Type': 'application/x-www-form-urlencoded',
// 'Referer': 'http://music.163.com',
'Pragma':'no-cache',
'Host': host,
'User-Agent': 'Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1'
}
}, function(res) {
res.on('error', function(err) {
//回调,报错
callback(err,null);
});
var fileBuffer = [];
res.on('data',function(chunk){
fileBuffer.push(new Buffer(chunk));
});
res.on('end',function(){
var total = Buffer.concat(fileBuffer);
fs.appendFile(download+'/'+(item.name || item.id) +'.mp3',total,function(err){
console.log('歌曲下载完成:'+item.name);
callback(null,'over');
});
});
});
http_client.end();
}
var Down = function( opt ){
new MusicLoad(opt);
}
module.exports = Down;上面的api.js是调用API服务的工具类,包括下载和获取数据。下面是调用api.js的入口函数: //app.js
//引入api.js文件
let api = require('./api');
//调用
api({
isSingle : false,//是否是单曲
id : '87950133',//单曲ID或者歌单ID
start : 0,//从第几个开始下载
download : 'f:/redmusic/'//歌曲保存位置
});
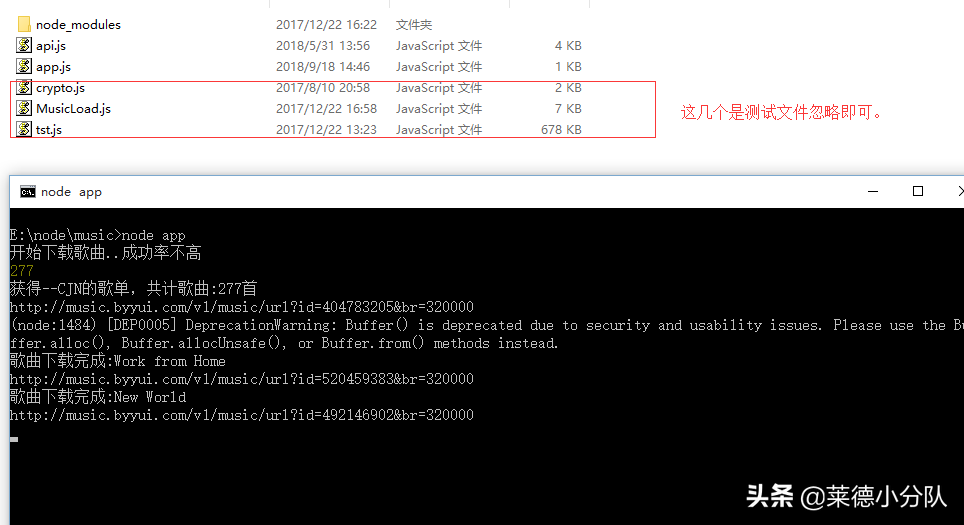
console.log('开始下载歌曲..成功率不高');
保存后,执行node app。

执行效果图
以上仅用于研究和学习。



发表评论