软件介绍
WebStorm2023最新版免费是一款由JetBrains公司推出的Web开发IDE,被广阔我国JS开发者称为“Web前端开发神器”、“最强壮的HTML5修改器”、“最智能的JavaScript IDE”等。它为前端和后端开发人员供给强壮且易于运用的东西,包括代码修改、调试、版别操控、主动补全等功用,协助开发人员更快地编写高质量的代码。
WebStorm2023最新版免费除了集成了许多实用功用外,还支撑自界说快捷键、作业空间,便利用户进行自在装备和操作。它内置的操控台能够便利地查看程序运转状况,快速定位和解决问题。

WebStorm 2023装置教程
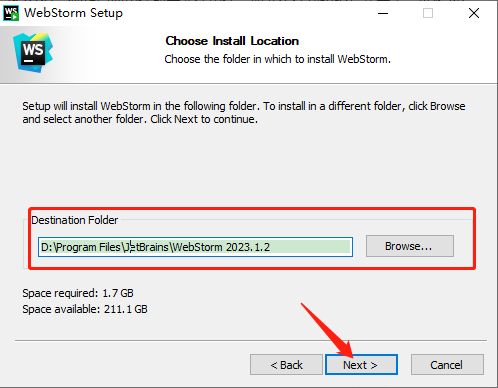
1、双击翻开WebStorm-2023.1.2.exe装置包,设置装置途径,点击Next;

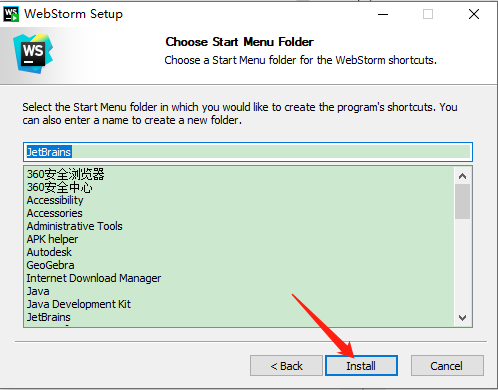
2、依据自己需求随意设置,不影响破解,点击Next;

3、点击Install;

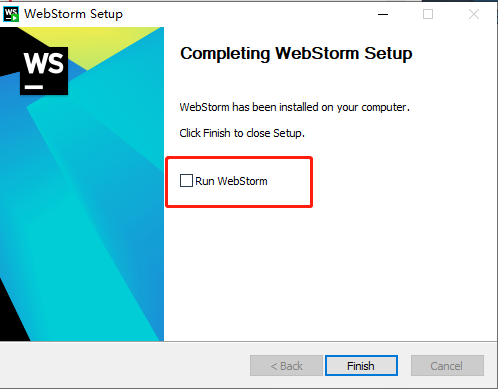
4、勾选RunWebStorm,点击Finish;

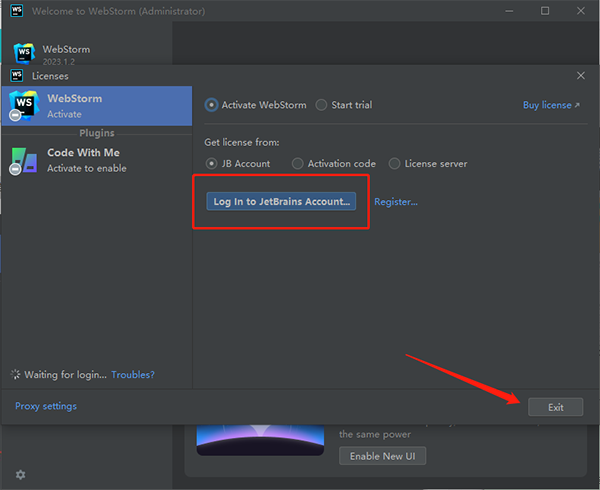
5、Webstorm运转成功后,会弹出下面的对话框,提示咱们需求先登录JetBrains账户才干运用,点击exit即可;

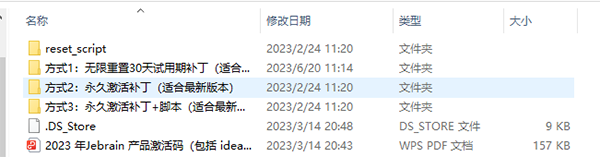
6、记住先解压,解压后的目录如下,本文后边所需补丁都在下面标示的这个文件夹中;

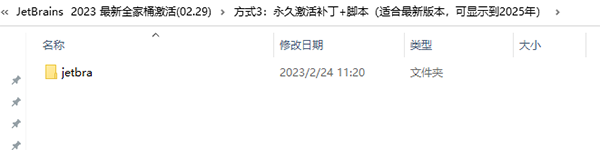
7、点击【方法3】文件夹,进入到文件夹/jetbra,目录如下;

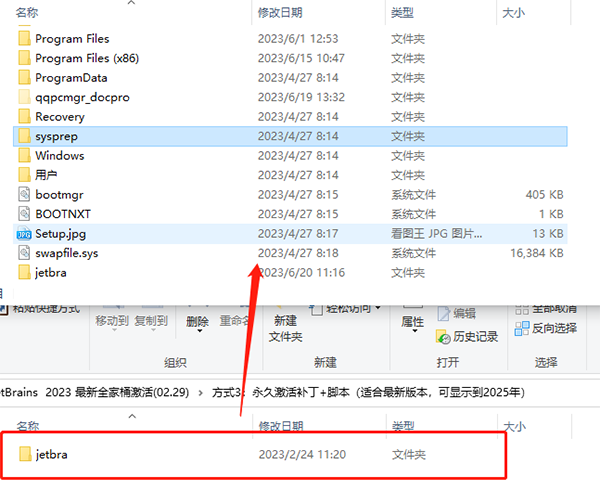
8、将上面图示的补丁的所属文件夹/jetbra仿制电脑某个方位,小编这儿放置到了D:/盘根目录下;

留意:补丁所属文件夹需独自寄存,且放置的途径不要有中文与空格,避免IDEA读取补丁过错;
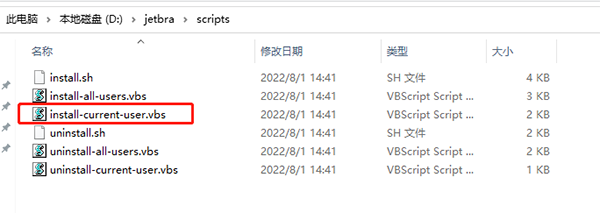
9、点击进入/jetbra补丁目录,再点击进入/scripts文件夹,双击履行install-current-user.vbs破解脚本;

留意:假如履行脚本被安全软件提示有危险阻拦,答应履行即可。

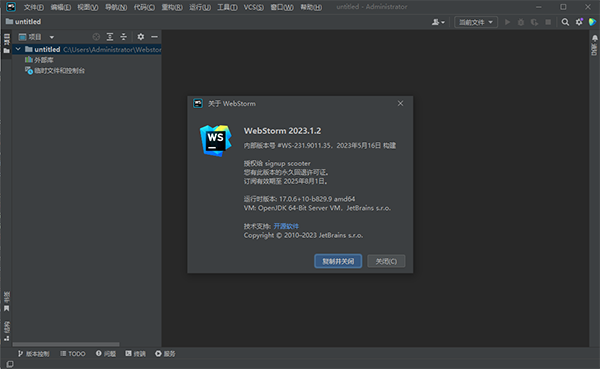
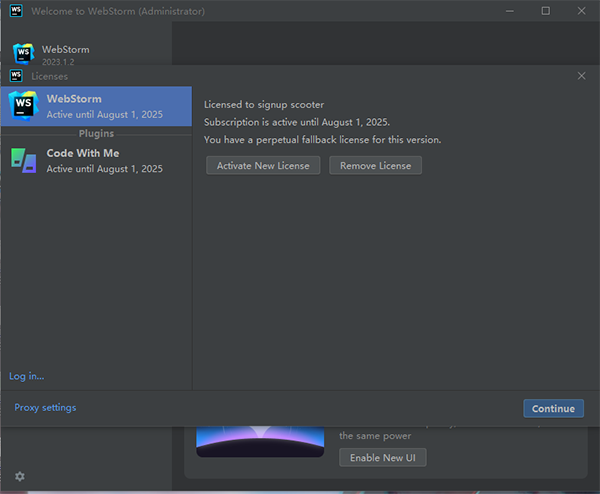
10、从头翻开Webstorm,填入指定激活码完结激活;

11、点击激活后,就能够看到激活成功辣,又能够高兴的coding了~。

WebStorm 2023怎样设置中文?
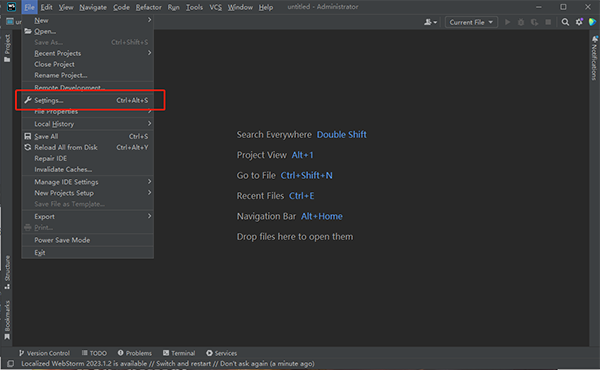
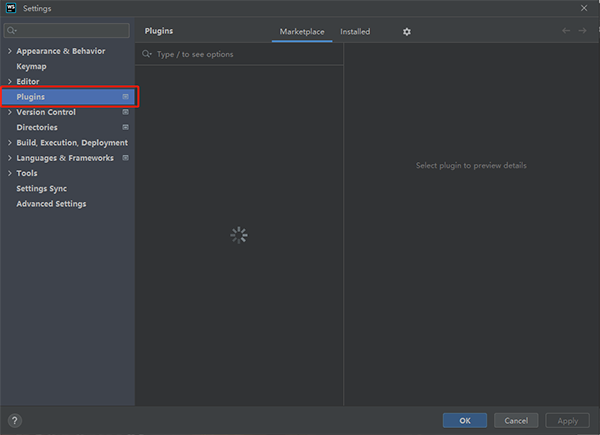
1、翻开WebStorm软件,然后点击File–Settings按钮或许直接按下Ctrl+Alt+S组合键,翻开Settings窗口。

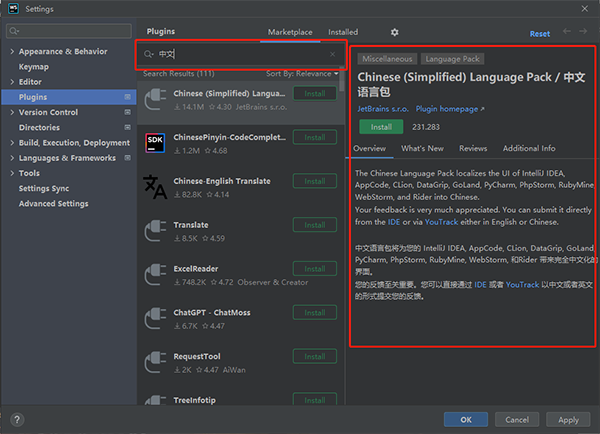
2、在Settings窗口左边的菜单中,挑选Plugins,然后在右侧的查找栏中输入“中文”,查找插件。


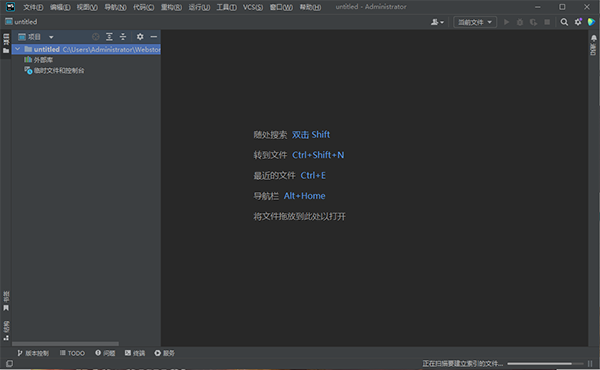
3、挑选“Chinese(Simplified) Language Pack / 中文言语包”(PS:下载次数最多那个),然后点击install装置,装置完安成后重启WebStorm,汉化完结。

WebStorm 2023新增功用
Astro 支撑、对 Vue 模板的 TypeScript 支撑、Tailwind CSS 装备、完好的 IDE 缩放、对新 UI 和版别操控集成的改善等等。
结构和技能
地理支撑
期待已久的 Astro 支撑已登陆 WebStorm!您能够经过咱们新的 Astro 插件取得它,该插件能够从Preferences / Settings |装置 插件。该插件供给基本功用,包括语法杰出显现、主动导入代码完结、重构、导航、 正确格局和更多。
在 Vue 模板中支撑 TypeScript
咱们在 Vue 模板中添加了 TypeScript 支撑。当您将符号lang中的特点设置为 时,它会被启用 。曾经,不管符号中的特点怎么,都运用 JavaScript 。WebStorm 现在将支撑 内联转化、改善的类型缩小以及 有关Vue 单文件组件模板快速文档中 揣度类型的正确信息。script ts lang script
Vue 中的自界说组件事情完结
此版别中还有一个 Vue 特定的改善值得一提。您现在能够在 Vue 模板中为您的自界说组件事情完结代码。这在 JavaScript 和 TypeScript 中的作业方法相同。
仿制张贴时添加的组件导入
当您将代码从一个文件仿制并张贴到另一个文件时,WebStorm 会 主动添加一切必需的导入。曾经纯 JavaScript、TypeScript 言语和 React 模板便是这种状况。在 WebStorm 2023.1 中,它现在也适用于Vue、Svelte、Astro和 Angular 模板。
React 道具的参数信息
咱们添加了一种新方法来显现组件道具的预期类型。假如你按下 Ctrl+Pprops 传递给组件的当地,你会得到一个带有类型信息的弹出窗口。曾经,此信息只能经过悬停取得,这关于以键盘为中心的用户来说很不便利。
Angular 的新特性
当您在 Angular 模板中作业时, WebStorm 会在代码完结时主动将大局和导出符号的导入添加到您的组件中。IDE 还NgoptimizedImage经过供给主张运用ngSrc而不是 srcfor 的查看来支撑 Angular 15 指令img。
能够在文件夹中运转 Jest 测验
您现在能够经过右键单击上下文菜单在特定文件夹中运转一切测验。此功用适用于 Vitest,现在咱们也为 Jest 完结了它。
JavaScript 和打字稿
将字符串主动转化为模板文字
WebStorm 现在会在您键入时主动将单引号或双引号字符串转化为模板文字${。这适用于原始字符串以及 JSX 特点。
更好地优先排序导入库以进行主动导入
当从具有相同导出元素称号的不同库添加主动导入时,咱们改善了 IDE 的行为。 现在依据项目中现有的导入添加主动导入。假如您需求为另一个库中的元素添加导入,则有必要手动添加导入句子。WebStorm 将像曾经的版别相同供给弹出窗口。
对齐 TypeScript 和 JavaScript 之间的导入行为
咱们调整了 TypeScript 和 JavaScript 的导入行为。在 TypeScript 中, 您将在上下文操作中看到导入选项,就像在 JavaScript 中相同。您能够经过按 翻开上下文操作 Alt+Enter。一致设置在 Preferences / Settings | 修改| 一般 | 主动导入。
符号言语和 CSS
顺风 CSS 装备
在此版别中,咱们添加了对装备选项的支撑,例如选项下的自界说类名完结classAttributes,或像tailwindCSS.experimental.configFile. 您能够在Preferences / Settings |下设置这些装备选项。言语与结构 | 款式表 | 顺风 CSS。
装备 HTML 代码完结的选项
WebStorm 2021.3 引入了HTML 补全功用,能够 在您键入时显现标签称号或缩写。在 HTML 中输入纯文本时,此行为可能会涣散留意力,因而咱们添加了一个选项来禁用它。您能够在首选项/设置 |中找到新选项。 修改| 一般 | 代码完结。
降价改善
您现在能够运用快速修正来更正 Markdown 表格的格局。此外,还有一个新的填充阶段修改器操作,能够轻松地将长文本分红几行等宽的行。最终,咱们在 Preferences / Settings |下引入了专用的 Markdown 设置选项页面。修改| 一般 | 智能钥匙。阅览 这篇博文以了解更多信息。
在 PostCSS 中挑选行注释款式的选项
Preferences / Settings | 中有一个新选项 修改| 代码风格 | 款式表 | CSS | 答应您 指定在 PostCSS 文件中运用哪种行注释款式的PostCSS。您能够运用 注释行Ctrl+/,它将运用您挑选的行注释款式来完结。
新用户界面
改善了新的 UI
上一年,咱们为 WebStorm 和其他 JetBrains IDE引入了一个新的、更精约的 UI 。咱们一直在依据您的反应进一步完善新的 UI,并邀请您再试一次。您能够在首选项/设置 |中这样做 外观与行为 | 新用户界面。持续阅览以了解此版别中的要害 UI 更改。
新用户界面:东西窗口的笔直拆分
WebStorm 2023.1 答应您切割东西窗口的区域并摆放它们,这样您就能够一同看到两个。将东西窗口图标从侧边栏拖放到分隔符下方。或许,您能够右键单击该图标并运用移动到 操作为东西窗口分配新方位。
新用户界面:精简形式
为了更轻松地在较小的屏幕上作业,咱们引入了紧凑形式。它经过更精简的东西栏和东西窗口标题、缩小的距离和填充以及更小的图标和按钮供给了更一致的外观。要翻开新形式,请转到查看 | 外观 | 主菜单中的 紧凑形式。
新 UI:macOS 上的项目选项卡
咱们现已为新 UI 完结了最受欢迎的功用恳求之一——适用于 macOS 用户的项目选项卡。当您翻开多个项目时,您现在能够 运用主东西栏下方显现的 项目选项卡在它们之间切换。
新用户界面:从头规划的运转小部件
作为对咱们收到的有关 IDE 新 UI 的反应的回应,咱们从头规划了主窗口标题中的“运转”小部件,以使其 不那么突兀,而且更漂亮。
新用户界面:从头完结了抢手功用
咱们添加了一些人们在新 UI 中短少的抢手功用。例如,Show Hidden Tabs挑选器与Branches弹出窗口中的Fetch操作一同回来 。此外,咱们经过躲藏首要东西栏元素并在范围内显现文件名, 对Distraction Free和Zen Modes 进行了改善。
用户体会
全IDE缩放
现在能够放大和缩小 WebStorm,一次添加或削减一切 UI 元素的巨细。从主菜单中,挑选 查看 | 外观 | 切换 Zoom IDE。您还能够 从那里经过ZoomCtrl+`按下并调整 IDE 的缩放份额。
记住每个东西窗口设置的巨细
咱们引入了一个新的布局选项,答应您 一致侧东西窗口的宽度或保留在自界说布局时调整其巨细的才能。首选项/设置 |中供给了 新的 记住每个东西窗口巨细复选框。外观与行为 | 外观 | 东西窗口。
设置为新项目装备保存操作
WebStorm 2023.1 添加了一个选项来预界说 新项目的保存操作行为。为此,转到 文件 | 新项目设置 | 新项目的首选项/设置 | 东西 | 保存时的操作 并挑选在您将来的项目中保存更改时要触发的操作。
ML 驱动的类查找
为了向您供给更相关和更精确的查找成果,咱们持续尽力将机器学习排名集成到Search Everywhere ( Double Shift) 功用中。“类”选项卡中的排序算法现在也默许由机器学习供给支撑,以及“操作”和“文件”选项卡中的成果。
康复古的仿制剪切张贴行为的选项
咱们添加了一个选项,能够将 仿制-剪切-张贴行为康复 到前期版别的 WebStorm 中。这将答应您将 剪贴板内容张贴到 caret 处,而不是将它们张贴到前一行。此选项坐落 首选项/设置 |中张贴未挑选仿制的行时的下拉菜单 中。高档设置 | 修改。
智能形式扫描文件索引
咱们经过在智能形式下履行 Scanning files to index...进程改善了 IDE 发动体会,这应该会 削减因发动时等候索引而导致的推迟。当翻开一个项目时,WebStorm 将运用该项目在前一个会话中的现有缓存,并寻觅任何新文件来树立索引。假如 IDE 在扫描时没有发现任何改变,它就会准备就绪。
更改 Microsoft Defender 设置的主张
WebStorm 2023.1包括一个新告诉,该告诉在启用具有实时维护功用的 Microsoft Defender 时触发。WebStorm 主张将某些文件夹添加到 Defender 的扫除列表中,由于这些防病毒查看会明显下降 IDE 的速度。
常用快捷键
1、Tab:主动补全
2、仿制当时行:Ctrl+D
3、删去当时行:Ctrl+Y
4、注释或许撤销当时注释:Ctrl+/
5、注释或许撤销多行注释:Ctrl+Shift+/
6、一同修改:Alt
按住Alt键,选中多个,能够一同进行修改
7、包括联系:>
留意:有必要具有包括联系才干用>操作
8、新建多个:*
留意:一般与>调配运用
9、定位行号:Ctrl+G
发表评论