给人以界面鲜活的感觉,使体验更加流畅
弥补静态页面表达力的不足
在内容优先设计的趋势下,用户界面变得更加简洁。这会给用户带来操作上的盲目感;动态效果可以在不破坏界面美观的情况下弥补认知上的损失
原则上
设计是为了解决问题。作为设计手段之一,动态设计可以解决一些静态界面设计无法解决的问题。然而,它不是灵丹妙药。必须限制运动效果。太多、太慢或不合适的运动效果只会让界面失去焦点,让团队和用户抱怨。
对于实际项目中应用的动效,只有对需求进行精准对齐,动效才能带来真正应有的价值。那么,你如何评估一部动画是否有价值呢?
1. 需要运动吗?
2. 运动效果是否提升了体验?
3. 动效开发的成本是不是太高了?
如果一切顺利,给工程师一个飞吻。
运动工具
Adobe 之后

视频效果软件,常用的动效和MG制作软件,功能强大,与其他Adobe软件无缝对接,可做的效果无限。
+
苹果的可视化编程软件可以很好的模拟机器效果。可用于单页动画,也可直接导出可执行代码。
炒作 3
Demo,虽然是HTML5的制作工具,但也算是动画效果的【好猫】。
其他包括原型制作工具、、Form等,也可以用于动画。您可以根据具体工作选择合适的,目前还没有一站式解决方案软件。
数字动画
只讲制作动效,不讲实现是流氓,动效设计师也需要对动效进行注解。
常见值包括:
属性:移动距离旋转角度
时间:运动持续时间延迟出现时间重复时间
曲线:插值曲线
iOS:运动曲线
自定义曲线

△ 动态标注模板,包括常用动作、曲线、表格。格式,速度快,向量性质也很适合动态标注
动态标注技巧

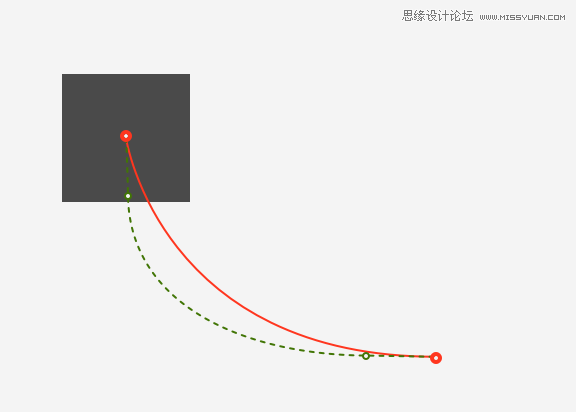
有些动作需要分解成多个值标签。比如里面的“重力运动”
设计者的思路是圆弧运动,但实现时没有运动轨迹的发展方法。
那么如何表达这个轨迹呢?
两种方法
时间错位

△ 延迟单个值的时间(真实运动曲线被绿色虚线略微夸大)
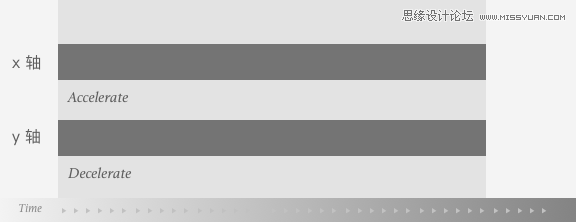
不同的曲线

△ 两个值的持续时间相同,但应用的曲线不同
曲线/插值器
刚才提到的曲线是什么?
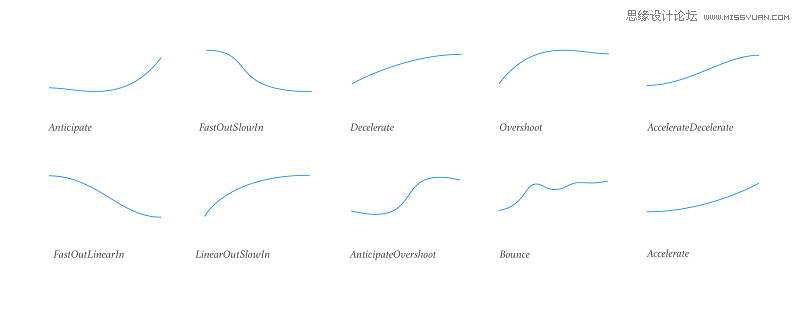
在系统中,调用系统内置的曲线插值器来改变动画的播放速率,可以实现大部分的动态速率效果。

△ 图为插值器

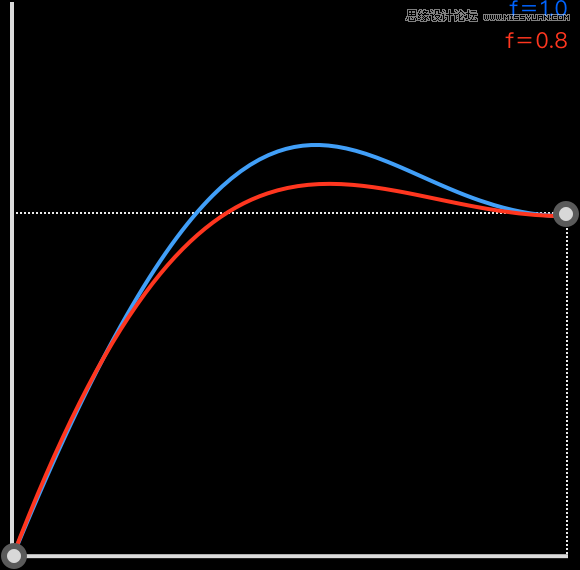
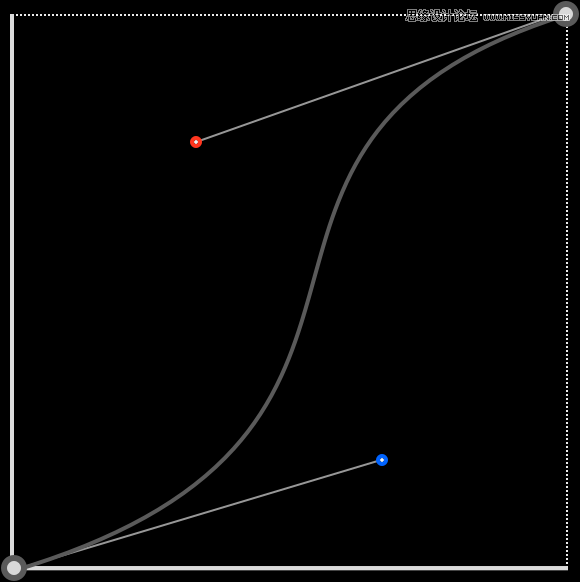
自定义曲线
当插值器的默认率不能完全满足要求时,需要进行数值调整。
通过调整该值,您可以快速更改速率:

当然,你也可以尝试使用自定义的 de-curve 将曲线转换成二次贝塞尔曲线,直接用于开发。
如下图,是三次方- (.82, .25, .29, .78)

△ 和 iOS 都支持二次和三次贝塞尔曲线。
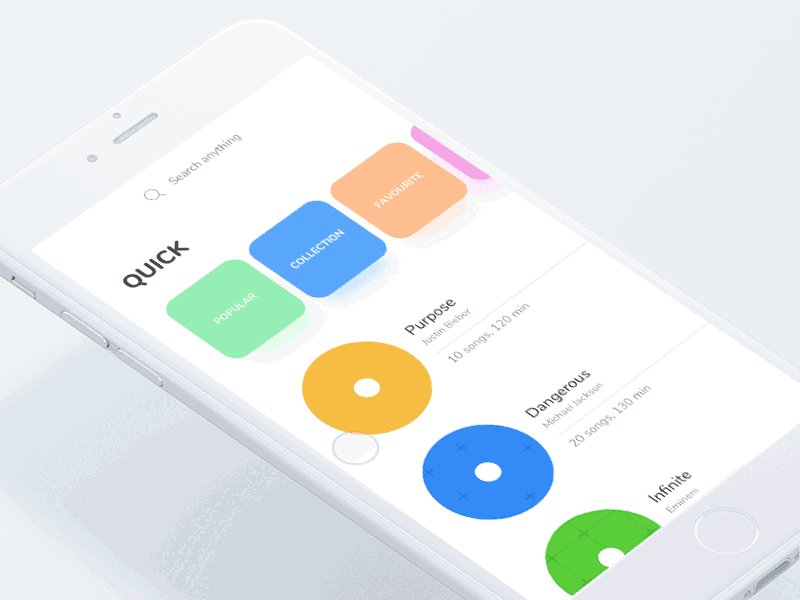
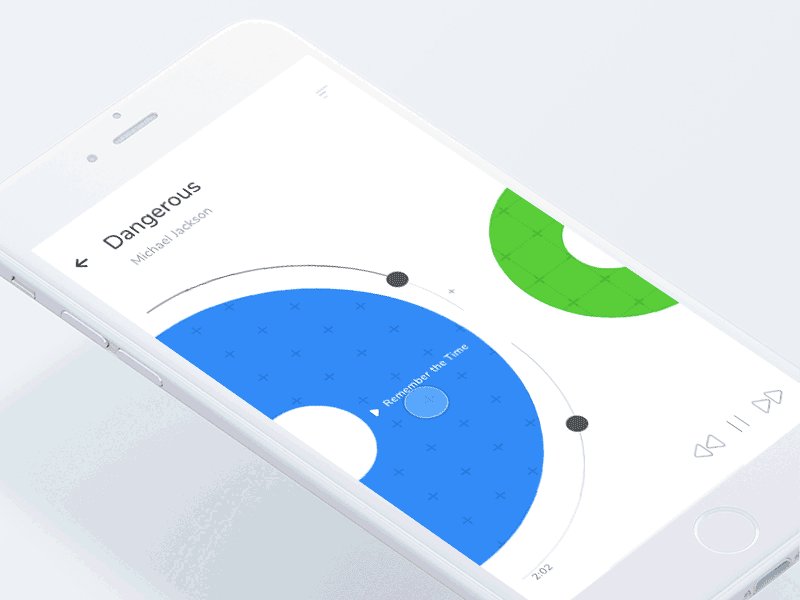
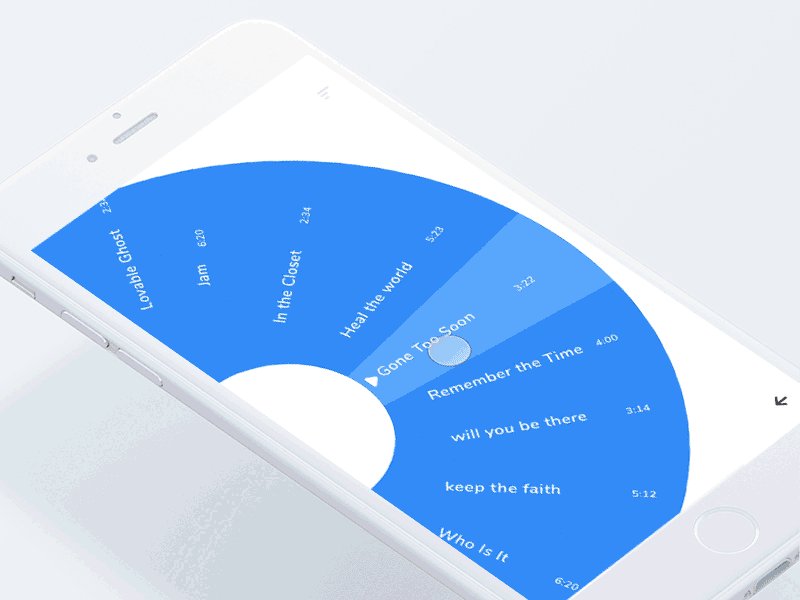
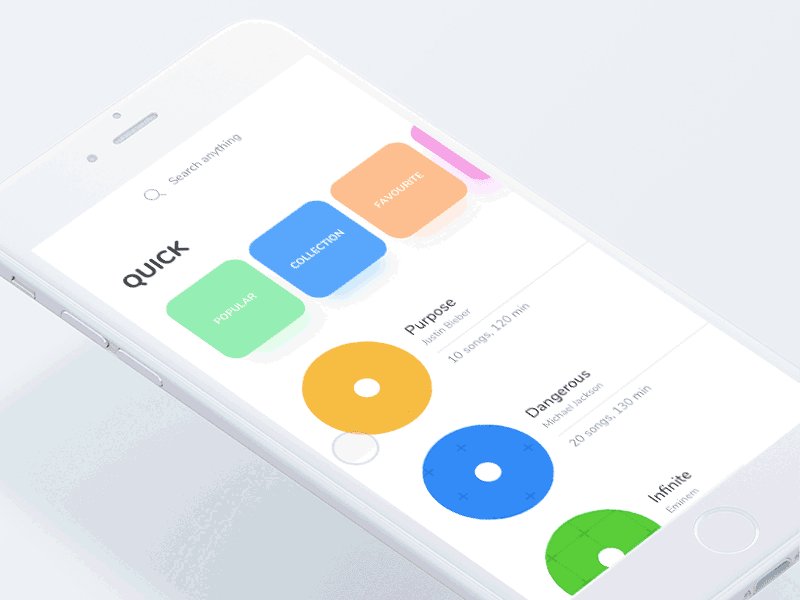
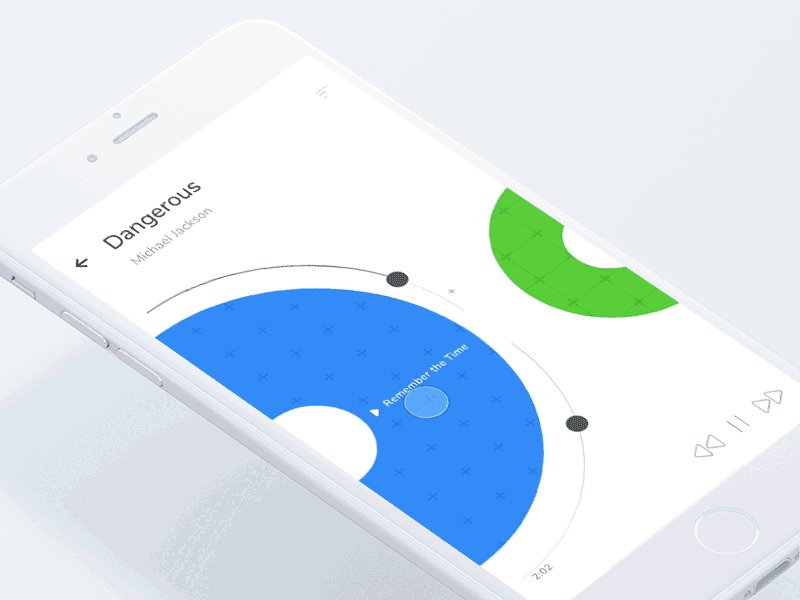
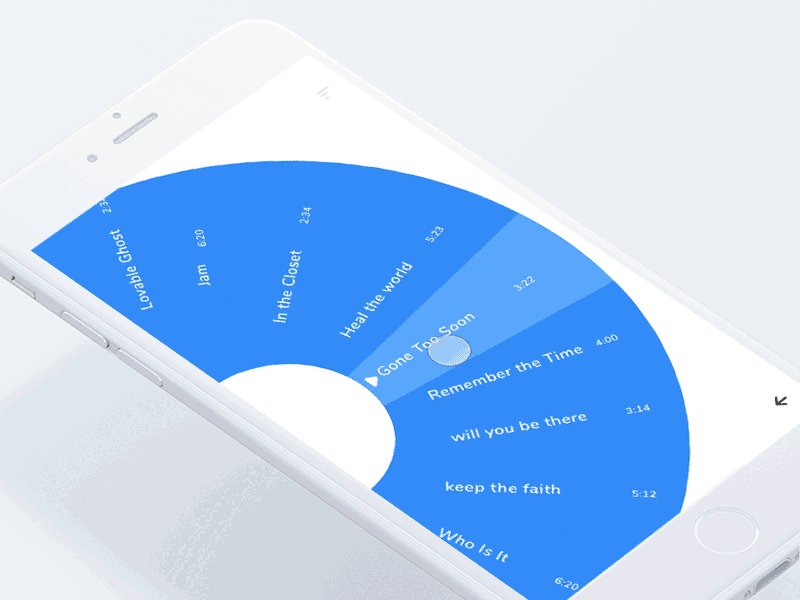
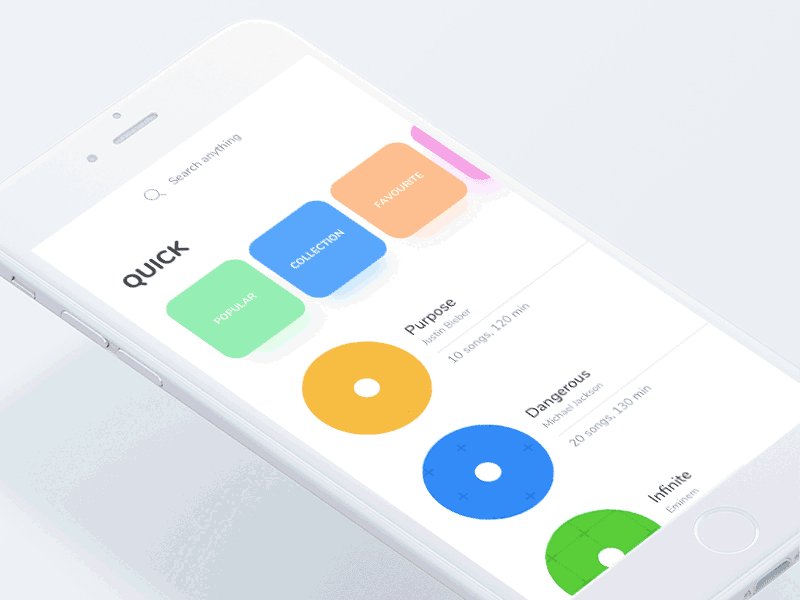
交互和运动
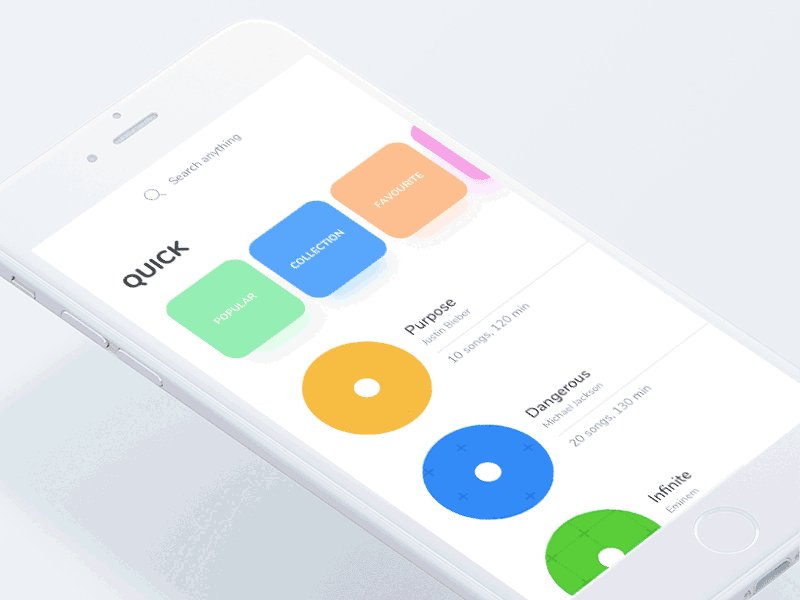
运动和交互密切相关,这也需要在视觉之前考虑运动。

如上图所示,内容优先设计中常用的共享元素样式,需要从交互层面对动态效果进行一定的规划,否则动态效果会过于牵强,或者会遇到视觉返工。
动画和运动
运动与动画不同,动画通常发生在过场动画或动作之后,并且往往执行得更快。动画中看似恰到好处的运动时间,直接应用到动态效果上会显得拖沓,效率低下。显然,将动画中的时间简单粗暴地套用在动画上是不合适的。
中,对动画时间有更详细的定义,推荐各种设备的动画时间。在实际应用中,需要考虑元素变化的范围并给出合适的时间。
虽然运动效果已经支持 60fps 的速度,但在实际应用中,有时运动不够流畅*确实存在,甚至为了达到想要的效果,打标时间也必须与之前有很大的不同。这时候可能需要修改部分标注的时间,但我一般遵循一个原则:尽量保持时间的比例adobe 动效设计软件,在模拟中倾向于相信时间。机器个体差异引起的问题很难量化。当然,解决这类问题需要工程师和设计师的通力合作。
项目中的运动
正如工业设计师需要了解材料,平面设计师需要了解印刷知识一样,动态设计也需要设计师具有“跨专业”的视野。
在iOS及以上系统上adobe 动效设计软件,系统其实已经为你做了很多工作。许多常见和经常使用的运动效果可能已经具有制作精良的“轮子”。这些“轮子”往往经过多次验证。效果和性能 过去有人说,一些小的改动就可以满足项目的要求。
实现此类动画时:
除非您确信实现比现有的更好,否则最好直接使用它。
利用现有的“轮子”来控制常见的基本运动效果,减少整个团队的重复工作,提高效率,设计师和工程师也可以将精力投入到让项目更加精彩的领域。
相关热词:






发表评论