
随着UI设计的不断发展,UI动画效果在现实生活中的应用也越来越多。手机、iPad、电脑、网页等设备的应用范围很广,那么问题来了,为什么UI动画效果的应用越来越广泛呢?它的优点是什么?哪个软件可以设计UI动画?
想学运动设计?不要以为只有复杂的AE才能做到。今天,优妹推荐给朋友的14个软件可以做出很酷的动效设计,在功能上各有千秋,但效果也不逊色于AE(内含大量教程)。
一、14个UI动画设计软件
看到这里,你可能想知道哪个软件可以动画了?
目前业界的UI动态效果软件相当多,但99%只支持mac,只有1%支持,没有mac确实是个缺陷, U姐建议好好学一学,够了。学得太多而没有做好其实是在浪费时间!
1. Adobe 之后
系统支持:,mac

AE的软件我想大家应该都知道火是乱七八糟的。如果U姐猜对了,它是目前设计师学习动效的首选。
它的特点是强大而傲慢。基本上,它具有所有必需的功能。UI动画制作其实只用到了这个软件函数的一小部分。要知道很多美国大片都用它来后期合成制作,有PS和AI等等。我自己的软件就更得心应手了,很多大神都用这个软件来展示。
但是有些效果工程师可能无法帮你实现,因为实际的项目产品受到太多的限制。


2. Adobe
系统支持:mac

很多人可能认为PS只是用来画图和处理图片的,并不知道PS可以制作gif。但是在AE没有流行的时候,我们这些老UI设计师用PS做Gif,用Flash做Gif。Demo(过去我们只需要做PC桌面的动画)。如果我没记错的话,PS从CS 6开始就进一步加强了动态效果模块,现在的版本可以实现很多比较复杂的动态效果。



3. Adobe Flash
系统支持:mac

Flash过去可以说是王者,但也因为时代的发展,现在基本被淘汰了。这里就不解释了,可以百度一下。
Adobe开发了软件来替代Flash,称为:Adobe CC。为了适应h5和css3设计的趋势,Adobe在flash的基础上增加了h5动画的新功能和新属性,是flash的升级版。

4.
系统支持:,mac

这个软件被大牛收购了,但是在被收购一年后:10月31日宣布停止更新(对用户来说真是一大损失)。简述其优缺点:
是层类交互原型软件。优点:交互性强,共享性强,集成度比较高,在支持较好的同时,还有很多MD相关的预设。缺点是没有时间线,层级管理不是很清楚,层数多了会很复杂。
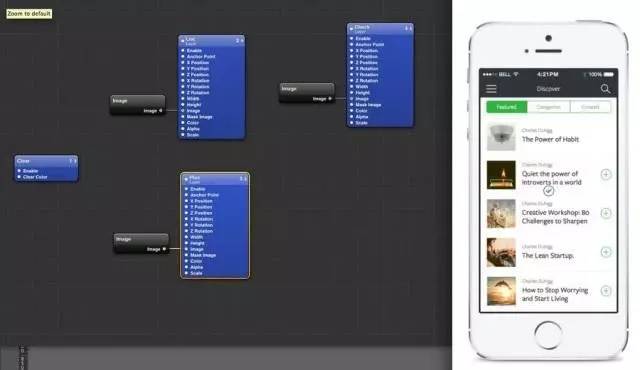
5.
系统支持:mac
交互式动画原型制作工具

出品,一定是精品。
自诞生之日起,就受到交互设计师的广泛青睐。这正是使用的开源项目组件。
类似于可视化编程的模式展示,几乎所有的操作都只需要拖拽连接,大大提高了工作效率,操作起来也非常方便快捷,因此也被网友称为“动作神器”。设计师。
如果你没有任何代码知识可以震惊,建议远距离观看。
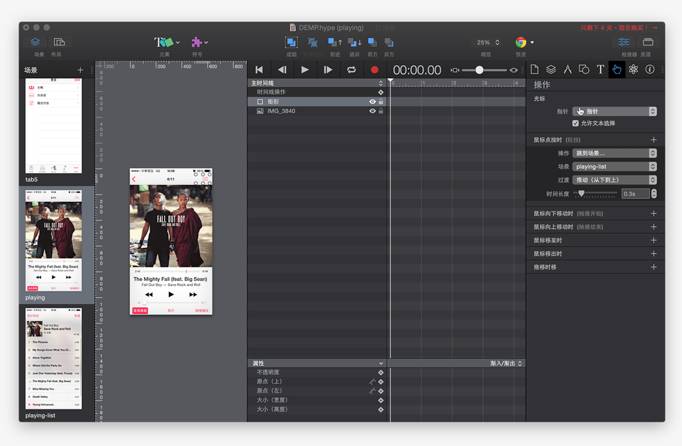
6. 炒作 3
系统支持:mac


Hype 3 也流行了很短的一段时间。它被称为无代码动画神器。它使用时间轴来制作像 AE 一样的交互式动画。PC、手机、Pads都可以直接访问(网页形式),也可以导出视频或GIF。3.版本 0 还具有物理属性和弹性曲线,以获得更强大的动画效果。对于中文来说,原生支持中文也很棒!协同效应也很大。
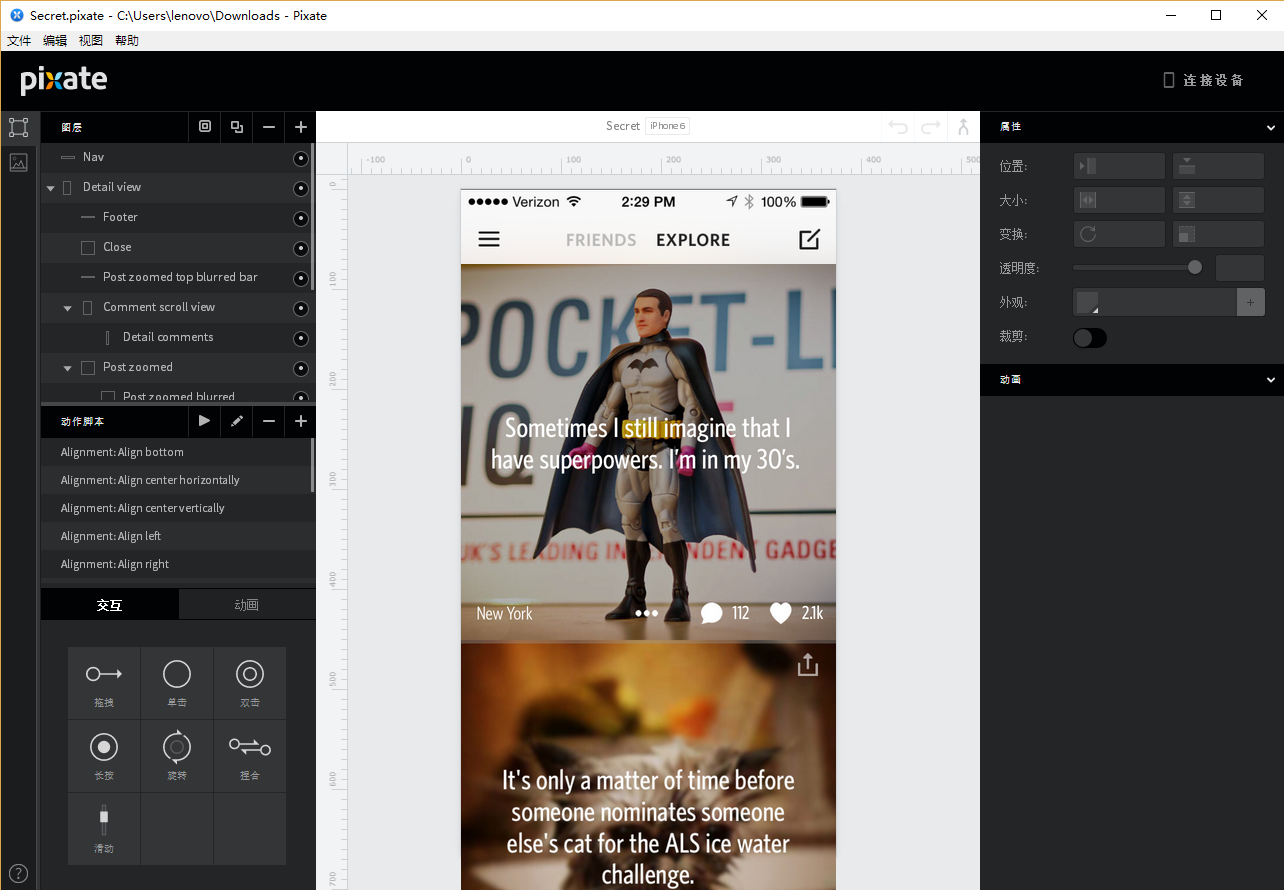
7.
系统支持:mac

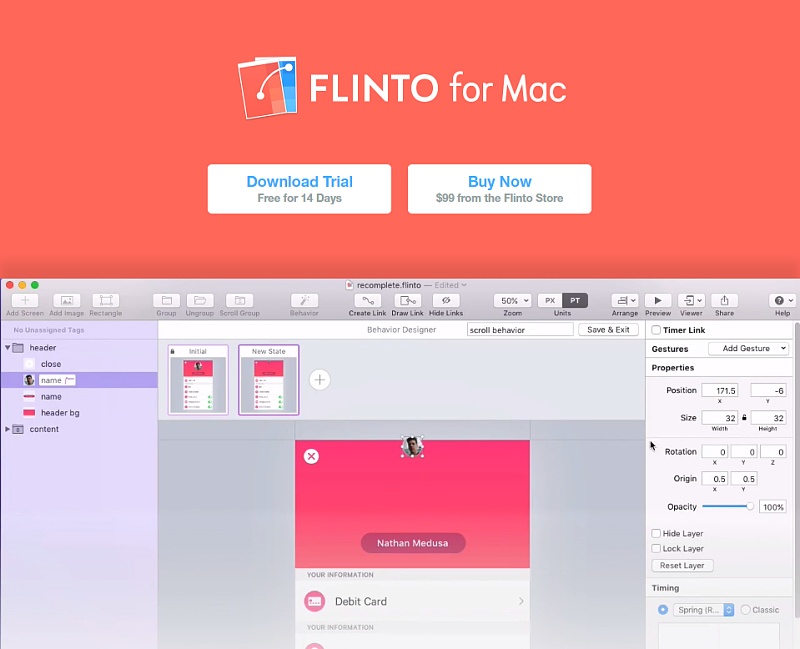
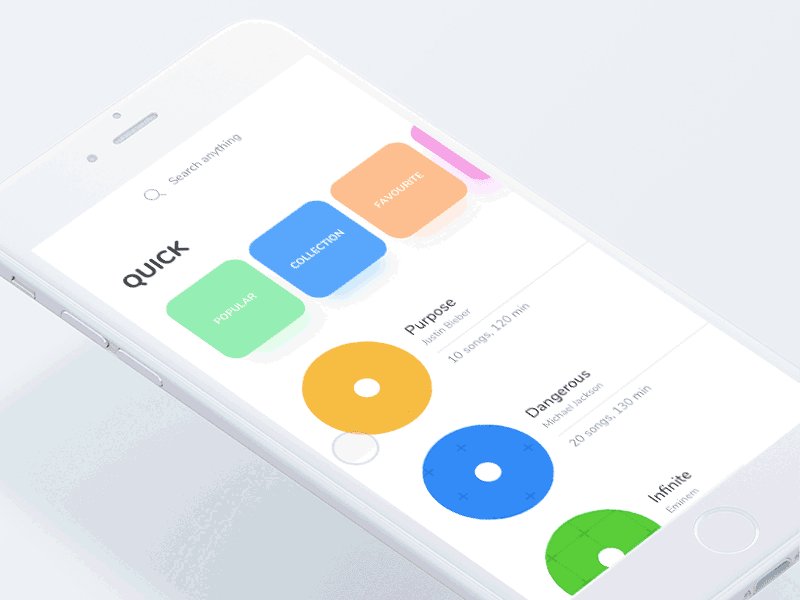
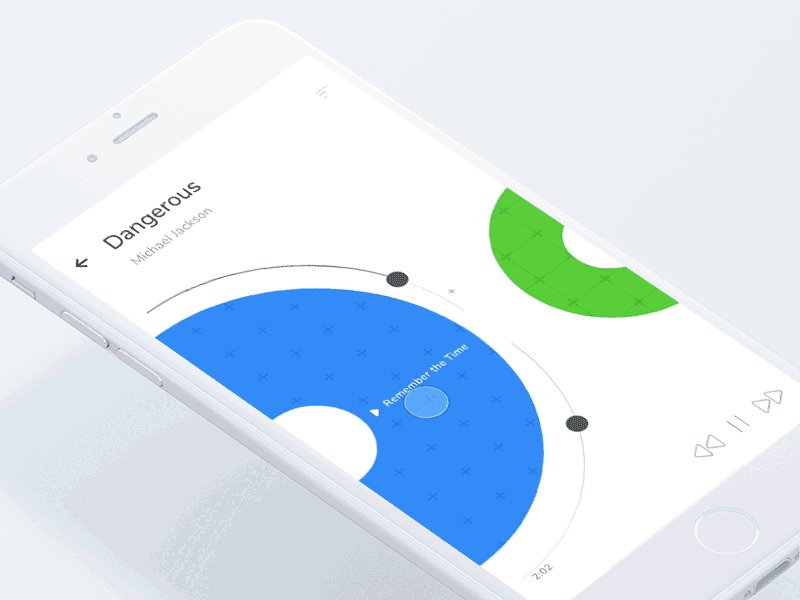
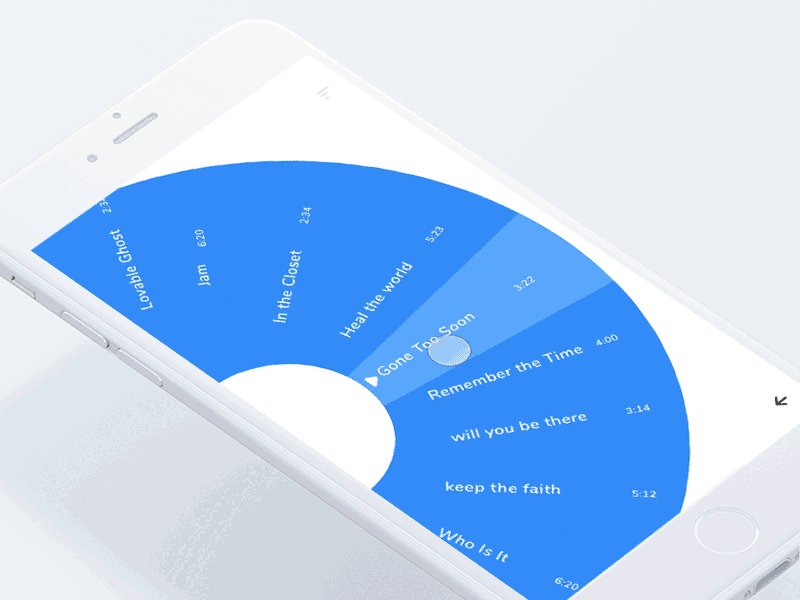
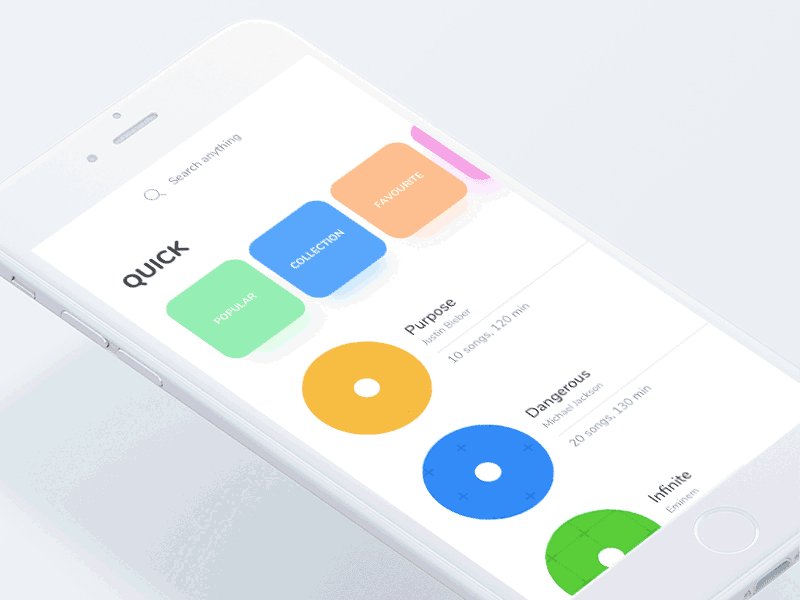
界面很相似,如果会用的话,可以快速上手。可以快速实现各种滚动、过渡、点击反馈效果。手机端和电脑端预览都很流畅。现在好像很多人都在用。下图是演示:

8.
系统支持:mac

这个软件和上面的有点像,界面也差不多,配合起来也很方便。主要是两页过渡特效、元素切换、细节动态效果的工具。优点很明显,效率高,质感好,缺点是不能制作一整套原型。
9. 4D
系统支持:mac


说到C4D还是大家的第一反应就是3D软件啊,对!但是,在启动效果方面,它也很帅。下面是网上一些用C4d做的demo。
C4D 教程:


10.
系统支持:mac

等效,幻灯片软件。但!也许你不知道adobe做动效的软件,据说苹果的交互设计师都是用来做交互演示的。只要能熟练掌握这个软件,目前app中的大部分动效都可以做出来,但是相对复杂的动效还不够。
U姐为了省事,经常用它做一个简单的demo给程序员看。快捷方便,你要知道时间就是金钱!


由于U姐对目前的动画效果软件还不是很了解,根据她自己的理解,比较主流的动画制作软件就是以上,如有错误和疏漏,限于篇幅,敬请见谅, PS做一个动态效果的简单演示,推迟到下一篇。
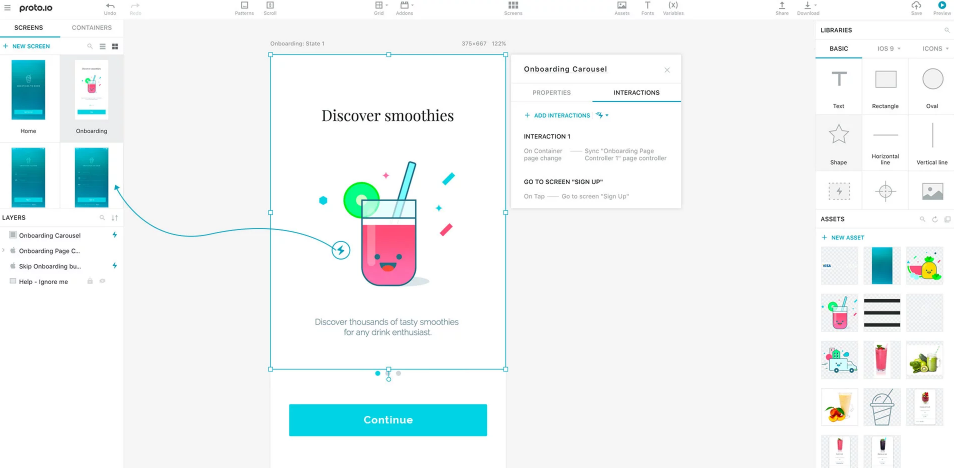
11. proto.io
系统支持:mac

Proto.io 是一个专用的移动原型平台——可以构建和部署完全交互的移动应用原型,并且可以模拟类似的成品。它可以在大多数浏览器中运行,并提供 3 个重要的接口:编辑器和播放器。
可用于管理项目。编辑器是一个原型设计环境,除了构建交互之外,还包含一组用于设计和开发原型的工具。播放器用于查看原型并与之交互,并提供工具来标记和保留反馈。您可以直接在真实的移动设备上测试原型。原型可以使用 iOS 或 .
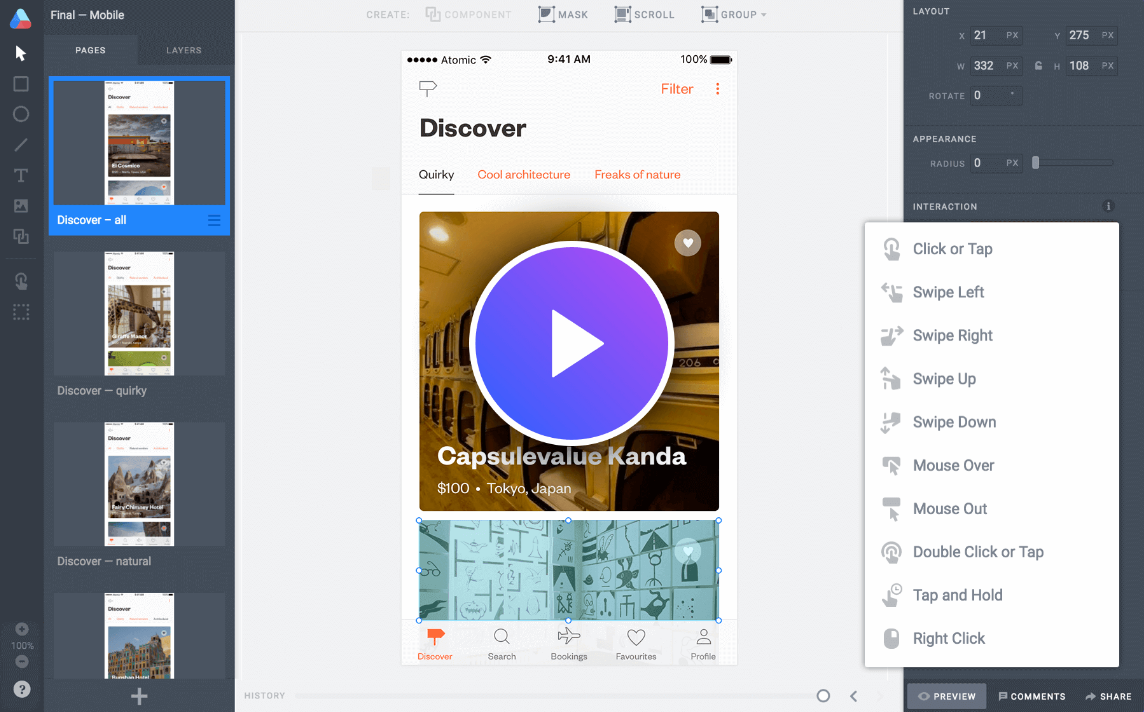
12..io
系统支持:mac

无论是简单的交互,还是贯穿整个产品的开发,都能帮助您快速创建实用的原型。
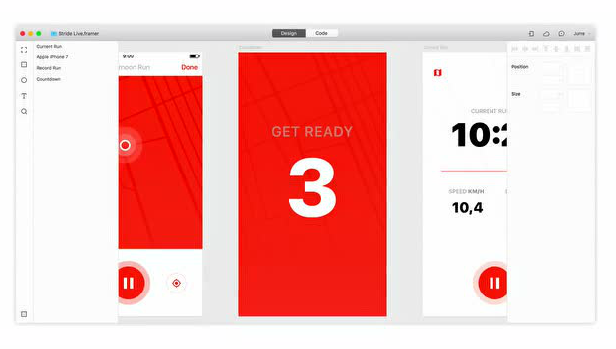
13.
系统支持:mac

是一款互动动画设计软件,可以快速导入图片,模拟图层分层,支持手势,可以在手机或平板上预览。
是一个开源项目,一个基于 的设计者原型工具。今天的应用程序更专注于交互设计,这可以让你更有效率。
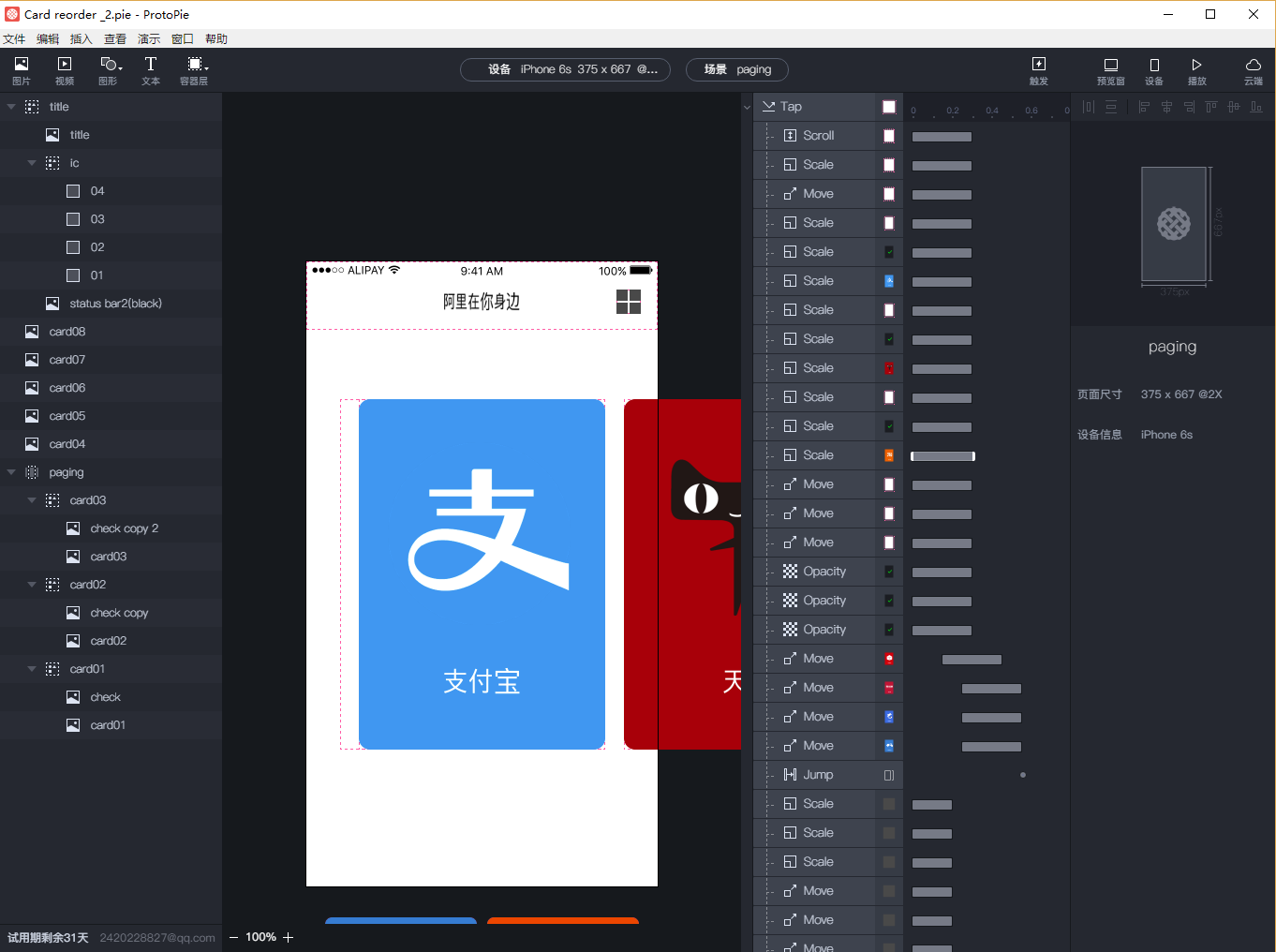
14.——用户设计师的好处
系统支持:mac

( Head Pie)是一款支持mac和双平台的交互原型制作工具(我们都知道99%的动效设计软件只支持mac,平台目前只有2个,而且无疑是win用户设计师的福利,但被谷歌收购后2-3年没有更新),相比、、、AE等更轻量级,集成功能更有吸引力. 调用系统的陀螺仪、麦克风、指南针、3D Touch、各种智能传感器等,绝对是用户设计师的福利。
官网已经提供了简单的介绍和教程,这里不再赘述。以后更新的文章中,我会通过自己的使用和体验,尝试和介绍每一个小功能。
对于 UI/UE 设计师:
使用时无需编写代码,通过后者的可视化设计即可完成相应功能的增减。比如设计一个软件时,设计者不需要记住具体的数据,通过时间轴拖动相应的部分即可完成操作。完成软件设计后,设计师可以将其导出到app中供开发者直接查看。

对于移动开发者和应用产品经理:
您可以在“设计师版”应用程序中直接看到设计师的功能设计、交互逻辑等,您还将获得一份提供的具体参数数据,并根据该数据进行开发。这不仅降低了设计师和开发者之间的沟通成本adobe做动效的软件,也为设计师提供了一个探索新交互设计的平台。
二、UI动画的优点
1. 展示产品功能
动效设计可以展示产品的功能、界面、交互操作等细节,让用户更直观地了解产品的核心特性、用途和用途。

2. 更有利于品牌建设
一个更合适的例子是最近的优酷标志更新:

3. 适合展示交互式原型(设计细节)
很多情况下,设计不能单靠嘴来解释,静态的设计图可能让观者一目了然。因为很多时候交互形式和一些动态效果真的很难用语言来描述,所以有一个高保真Demo,节省了很多沟通成本。

4. 增加亲和力和乐趣
有时加入动态效果可以瞬间拉近观者与观者之间的距离。如果给它增添一些乐趣,“爱不释手”这个词一点也不为过。


三、总结
上面U姐说的都是制作交互动画原型的工具:AE、、、Flash(已退出历史舞台)、Hype3、、Proto.io、、、、、.io,我给大家粗略介绍一下,如果你想学习动效设计,可以选择其中一个适合你的软件,有什么问题可以给我留言,我们下期再见。
(PS:下一篇是《一个APP从0到1的设计:设计规范》)





发表评论