mac软件安装
文章目录
鉴于软件安装的各种暗坑,我踩到了就爬不出来了。特地记下使用的软件安装,不断更新……
mac下面很方便,常用的安装方式是终端输入
brew search [软件名] //搜索要安装的软件
brea install [软件名] //安装
一般软件 1.:推荐指数☆☆☆☆☆
一个超级全局工具
官方地址:
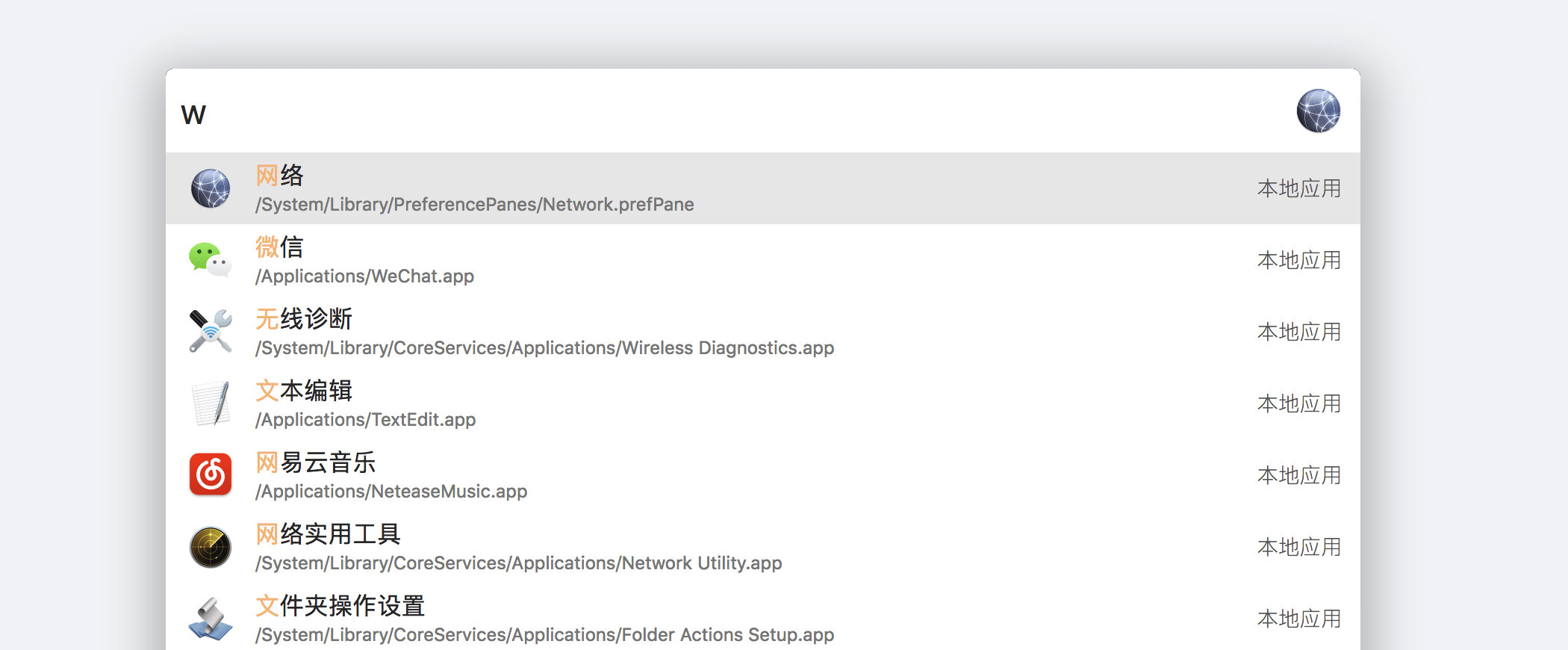
类似于mac的聚焦搜索,当你习惯用+空格调出搜索框,然后就可以自由搜索电脑的所有软件便利了。 mac底部的程序dock可以很清爽,最重要的是用起来真的很爽,win和mac都可以用
除了能打开本地电脑软件,还有各种开发插件json、图床等,也支持自定义插件。用起来很舒服

2.:推荐指数☆☆☆☆☆
微软出品的办公笔记本,可以轻松将列表、图片、表格无缝连接
3.:推荐指数☆☆☆
轻松的本地笔记管理
至于笔记软件,每个人都有不同的看法,每个笔记软件各有优劣。重点更倾向于记录大量笔记mac开发前端用什么软件,便于管理,可以建立各种索引。
目前仍在探索中
1. 前端相关1.1 Nvm
NVM:节点mac开发前端用什么软件,节点版本管理器
在终端输入 brew nvm

nvm -V 检查是否安装成功,如果出现版本号则证明成功。
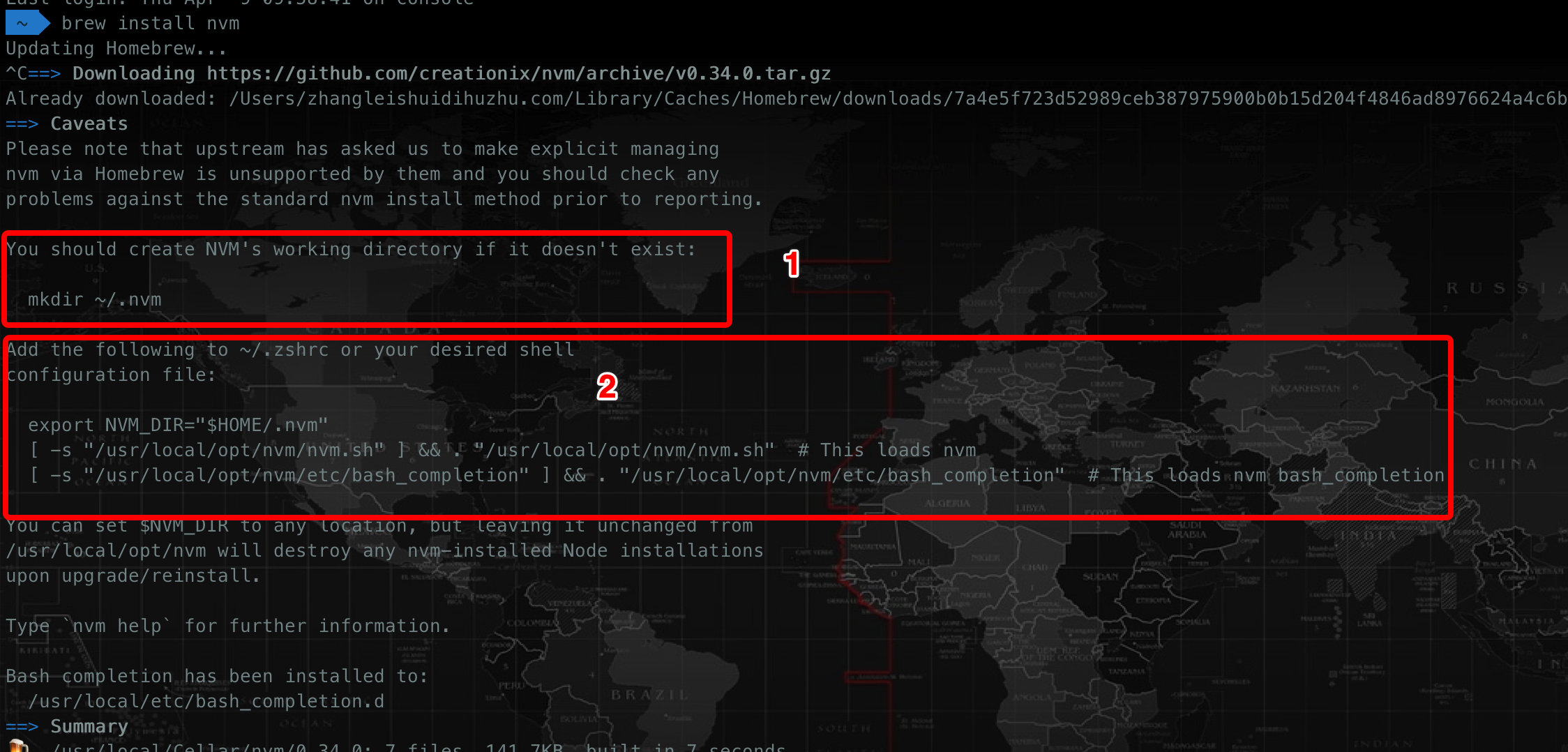
如果出现zsh: not found: nvm,继续设置(如上图两步)
mkdir ~/.nvm //新建文件夹
vim ~/.zshrc //打开配置文件水晶文件夹图标下载,配置如下文件,保存。
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion" ] && . "/usr/local/opt/nvm/etc/bash_completion" # This loads nvm bash_completion
输入 nvm -V 查看版本号
设置nvm国内镜像
echo "export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node" >> ~/.bashrc
source ~/.bashrc
1.2 节点.js
有两种方法
你可以直接brew node使用nvm安装node
这里我们使用第二个
nvm ls-: 获取所有版本号

选择一个版本号(通常是最新的),然后
nvm install 13.0.0
[推荐]nvm install stable 直接安装稳定版本
安装成功后直接

这里提醒一下nvm和npm的路径前缀不兼容,按照提示运行

nvm 使用 --- v13.12.0
然后在node中——可以看到版本号
这里注意:安装node后,npm也会安装,然后配置镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
1.3 Vue
作者这里有很多坑,因为之前安装了vue-cli2,然后最近想安装vue-cli3及以后的版本。安装后一直用老版本,然后卸载了vue。旧版本已在 .按照网上教程,我乱删了,但是没有效果。
正常安装
npm install vue
npm install vue-cli
成功后检查版本号。如果出现版本号易顺佳JPG截图工具,则证明成功。
vue -V
坑事件
我不知道该怎么办漂亮花纹笔刷下载,因为我不加选择地删除了一些文件。

输入后报错,应该是之前删除的.json文件
解决方案:
npm init //重置下
然后就可以安装了
npm install -g @vue/cli
然后就可以愉快的用最新的vue客户端创建项目了
vue create [项目名]


发表评论