for mac 是一个非常智能的CSS和HTML IDE,轻量级和强大的IDE,非常适合使用Node.js进行复杂的客户端开发和服务器端开发,是一个专业的Web前端开发工具。
安装破解方法:
for mac v2021.1.1 Web前端开发工具中文版下载

安装前准备:如果电脑上安装了旧版本的软件,需要先卸载(建议使用卸载工具卸载),否则可能会安装失败!
1、软件下载完成后,打开dmg格式的软件包,如上图。
静默软件包只有破解补丁52mac.zip,请打开“软件下载地址”文件,里面有官方的下载地址, 下载。
下载完成后直接打开软件包,将软件“”拖到安装软件。
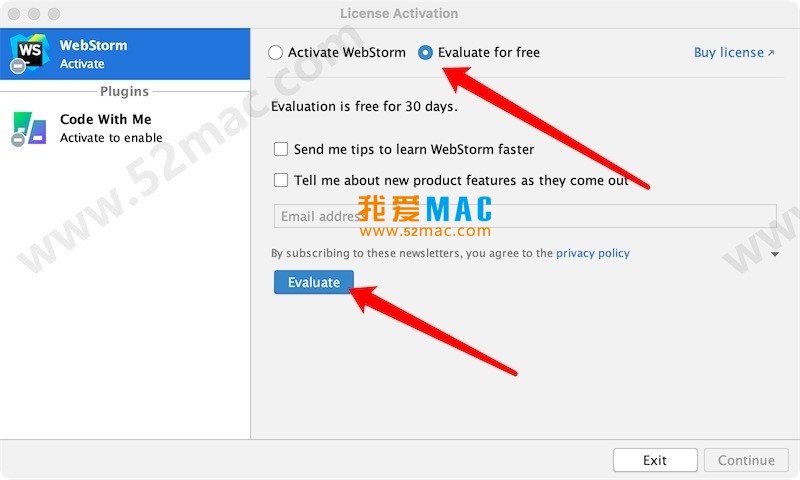
2、完成后打开软件“”,先选中并设置软件,出现激活框时,如下图,勾选“免费”,然后点击按钮。
for mac v2021.1.1 Web前端开发工具中文版下载


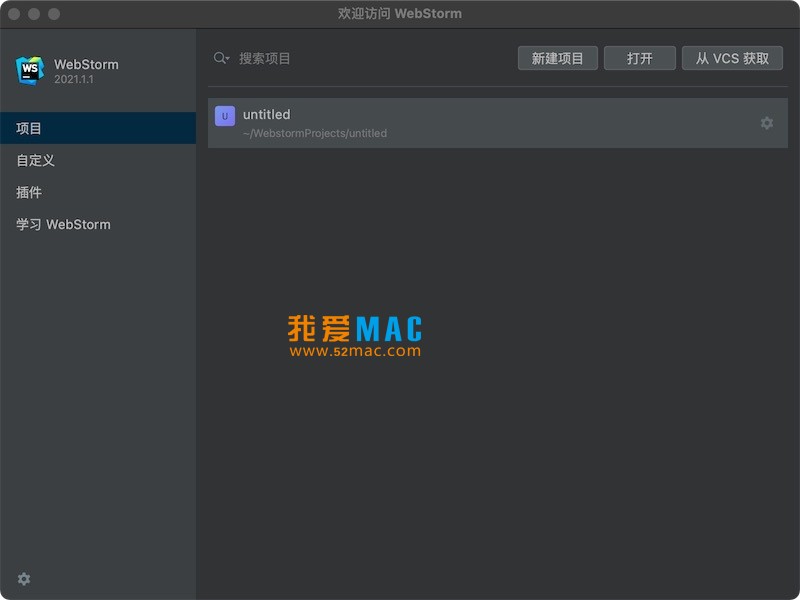
3、这是第一个去软件mac用什么软件开发web,随便开一个窗口或者新建一个窗口,如下图,把软件包里的52mac.zip拖进去到打开的窗口。
访客,如果您想查看此帖子的隐藏内容,请回复
4、然后重启""软件,小心,一定要重启软件。
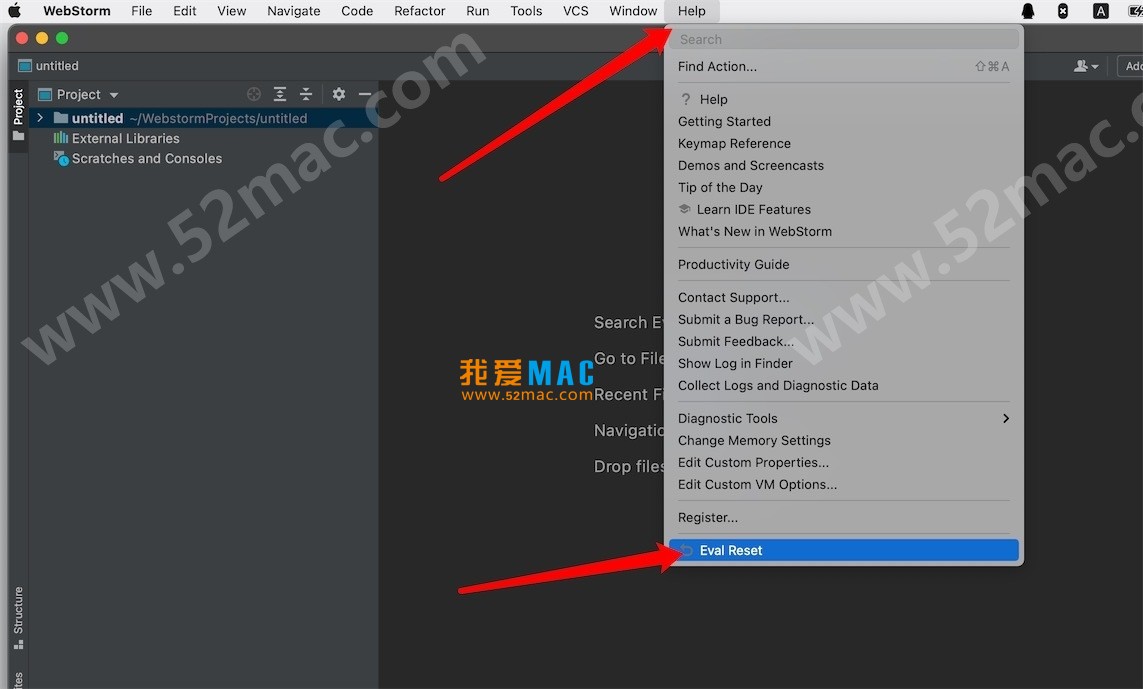
5、重新打开软件"",如下图,点击上方菜单栏,Help -> Eval Reset
for mac v2021.1.1 Web前端开发工具中文版下载

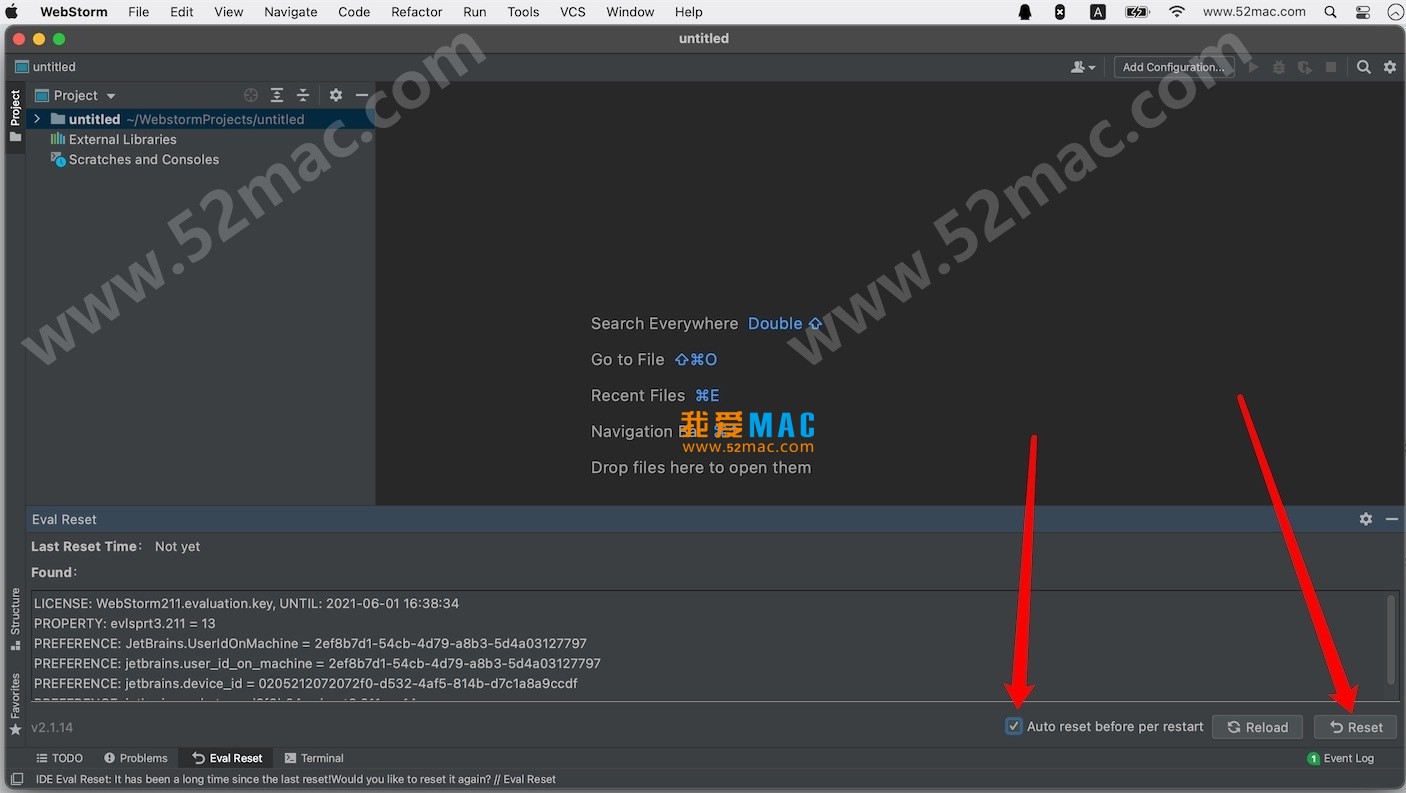
6、然后会弹出一个窗口,如下图,勾选“Auto reset per”,然后点击Reset按钮。
(这样每次重启软件都会自动重置试用信息,可以无限继续试用。)
for mac v2021.1.1 Web前端开发工具中文版下载

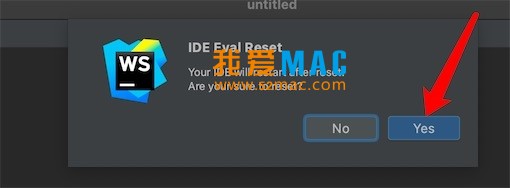
7、会弹出提示,点击Yes按钮,如下图。
for mac v2021.1.1 Web前端开发工具中文版下载

根据提示重启软件,就可以完美运行了。
注意:请勿更新破解版,请勿升级。
中国理念
这里就简单讲解一下,不做详细介绍,去官网下载汉化插件。
访客,如果您想查看此帖子的隐藏内容,请回复

和上面第3步类似,打开软件,新建一个窗口mac用什么软件开发web,把中文包拖到空白处,提示重启。重启后,软件是中文的。
-------------------------------------------------- - - - - - - - -[分界线] - - - - - - - - - - - - - - - - --------------------------------------
最聪明的编辑
利用现代生态系统的全部力量 - 在这里提供帮助!享受针对所有最流行框架的智能代码完成、动态错误检测、样式表语言以及强大的导航和重构。
调试器
在 IDE 中轻松调试客户端和 Node.js 应用程序 - 在源代码中放置断点、探索调用堆栈和变量、设置监视并使用交互式控制台。
无缝工具集成
充分利用与 IDE 深度集成的连接器、构建工具、测试运行程序、REST 客户端和其他工具。但是,当您需要终端时,它也可以用作 IDE 工具窗口。
单元测试

在 Karma、Mocha 和 Jest 中运行和调试测试。在编辑器中或在方便的树形视图中立即查看测试状态,您可以从中快速跳转到测试。
与 VCS 集成
通过简单的统一 UI 使用 Git、. 和其他 VCS。使用 IDE 中的可视差异/合并工具提交文件、查看更改并解决冲突。
版本 2021.1.1 更新:
和 更智能的代码完成、对 HTML 的增强支持、内置 HTML 预览、选择编辑器字体粗细的新设置以及处理请求的增强功能。
改进的 JSDoc 语法高亮
为了让 JSDoc 注释更具可读性,我们实现了一些新的选项来调整 JSDoc 标签值和类型的配色方案。
内置远程协同开发服务
现在可与 Code With Me 一起使用,这是我们用于远程协作开发和结对编程的新服务。您可以使用它进行实时编码并通过 IDE 与其他人交谈。

支持 Vue 中的 CSS 模块
从 v2021.1 开始,将支持 .vue 文件中使用的 CSS 模块。IDE 将正确解析 $style 属性,为它们提供代码完成、导航和基本重构。
改进的支持
只需单击几下即可修复 CSS 代码。将鼠标悬停在文件中的问题上或将插入符号放在文件中,然后按 Alt+Enter,然后选择:修复当前文件。
内置 HTML 预览
现在您可以直接预览静态 HTML 文件了!您对 HTML 文件或链接的 CSS 和文件所做的更改将被保存,预览将自动重新加载,以便您查看更改。
软件截图:
for mac v2021.1.1 Web前端开发工具中文版下载










发表评论