软件介绍
WebStorm2021免费版是一款免费的web前端开发东西,具有清新简练的界面和强壮的功用,包含智能编码填充、调试追寻与测验、无缝整合东西、VCS和施行等功用。它能够极大地简化杂乱的作业流程,进步用户的作业效率。这是一款专为前端工程师规划的Web前端修改器,由于它包含许多令前端工程师眼前一亮的功用,如图片宽高提示、标签重构、文件重命名、CSS重构、文件重命名、对业界最新技能的支撑、自定义代码格局化规矩、可查找的设置项、文件结构剖析等等,功用十分强壮全面。
WebStorm2021免费版不只保留了本来的中心功用,还新增了十分多有用和强壮的功用,例如智能化代码输入、主动检测过错等,更适合web前端开发新手运用,并能够为WEB开发项目供给更好的开发支撑。

WebStorm 2021装置教程
1、在本站下载装置包并解压,可得到源程序,双击开端运转装置

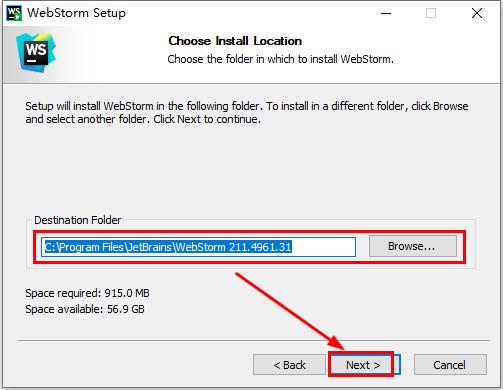
2、挑选软件装置方位,点击Browser可自行替换装置途径

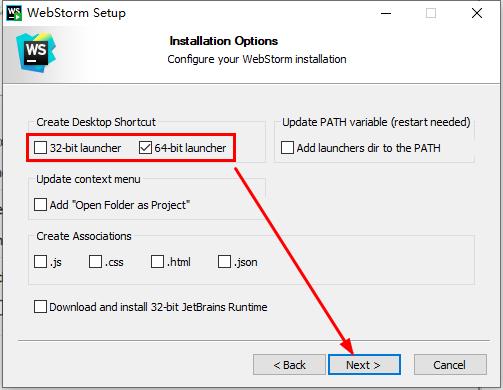
3、挑选附加使命,自行挑选需求的进行勾选,这儿小编勾选的是x64

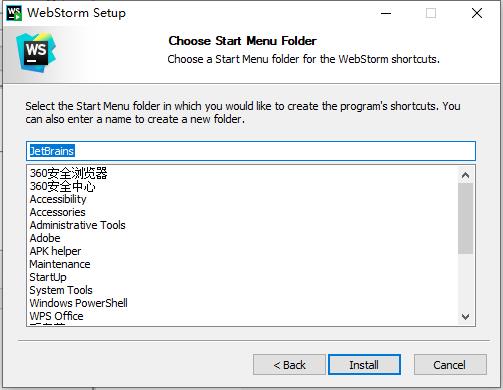
4、挑选开端菜单文件夹,默许即可

5、正在装置中,速度仍是十分快的

6、装置成功,点击Finish退出软件装置导游

7、该软件运转后默许为英文,直接快捷键“Ctrl+ALT+S”翻开“Settings -> Plugins”进行设置
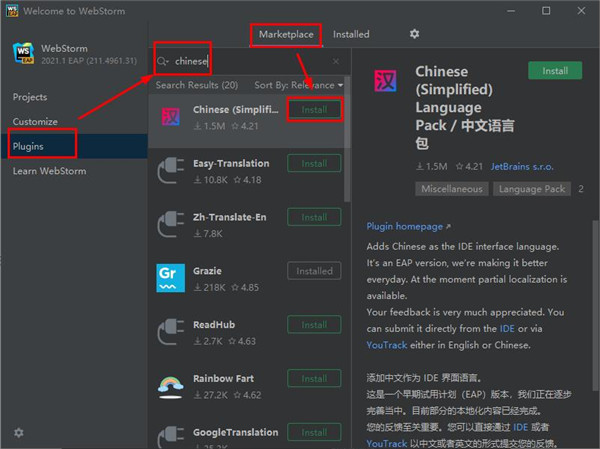
8、在查找框内输入“Chinese”,找到中文言语包点击Install装置

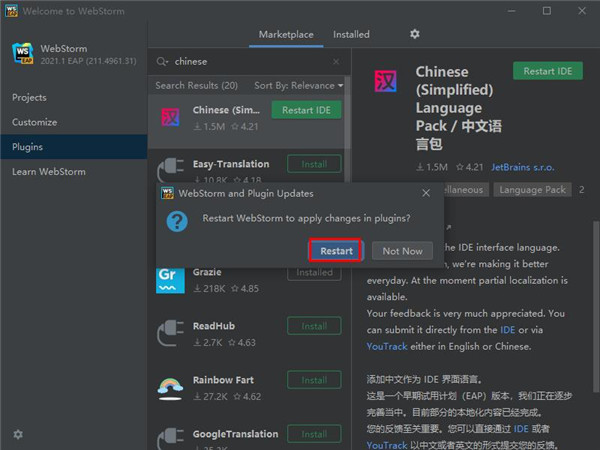
9、装置成功后需求重启软件,点击Restart IDE,然后弹出提示点击Restart即可

10、装置完结,软件现已能够免费运用了

IDE查看形式
WebStorm为特定的运用形式供给了特别的查看形式。例如,假设您需求专心于代码或向观众展现代码。
在“全屏”形式下,WebStorm会扩展主窗口以占有整个屏幕。在macOS上,一切操作系统控件都是躲藏的,可是假设将鼠标指针悬停在屏幕顶部,则能够拜访主菜单。
在无搅扰形式下,修改器占有源代码居中的整个主窗口。UI的一切其他元素都被躲藏(东西窗口,东西栏和修改器选项卡),以协助您专心于当时文件的源代码。您依然能够运用快捷方式翻开东西窗口,导航和履行其他操作。
在Zen形式下,WebStorm结合了全屏形式和无搅扰形式,因而主窗口会扩展,只剩下带有源代码的修改器,您能够专心于编程。
在“演示”形式下,WebStorm扩展了修改器以占有整个屏幕,并增加了字体大小,以使观众更简略看到自己在做什么。UI的其他元素是躲藏的,可是假设将鼠标指针悬停在屏幕顶部,则能够运用相应的快捷方式或运用主菜单来显现它们。
切换观看形式
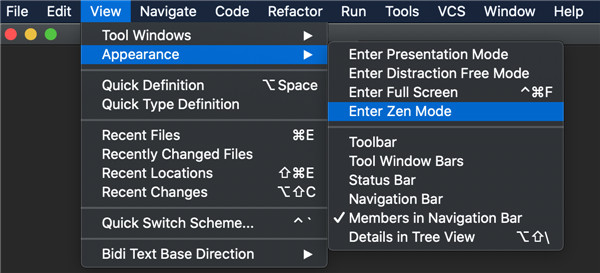
转到视图| 外观,然后挑选进入<查看形式> 或退出<查看形式>。

经过主菜单切换查看形式
运用快速切换器:
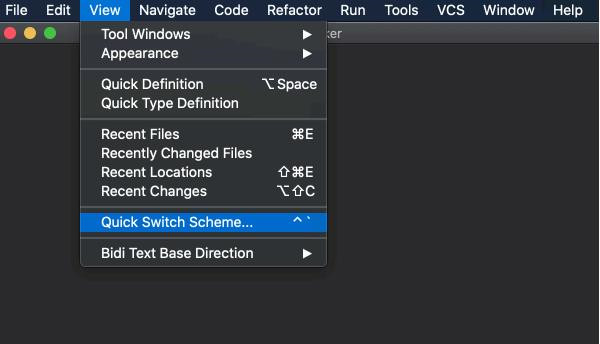
转到视图| 快速切换计划(或按Ctrl+`)。
在“开关”弹出窗口中,挑选“查看形式”,然后挑选“ 进入<查看形式>” 或“退出<查看形式>”。

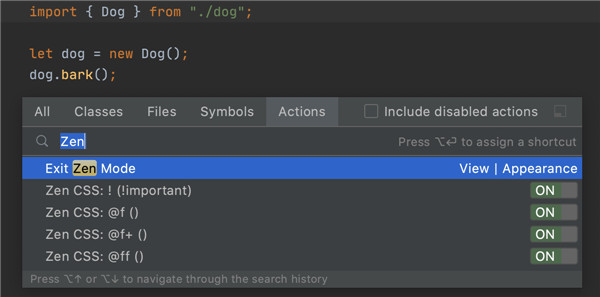
运用查找操作:按Ctrl+Shift+A,然后开端键入查看形式的称号。然后从列表中挑选进入<观看形式>或退出<观看形式>并按 Enter。
运用“查找动作”退出Zen观看形式
如装备键盘快捷键中所述,将可将查看形式切换为首选按键组合的动作映射。

WebStorm 2021新功用
1、新的欢迎屏幕
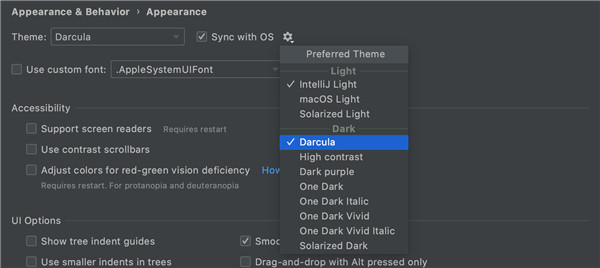
咱们现已更新了欢迎屏幕!您不只能够从中翻开和创立项目,还能够调整最常用的设置,例如IDE主题和字体。

2、标签的改善作业
咱们运用标签愈加便利。现在,您能够经过拖放选项卡或运用新的“ 在右侧拆分中翻开”操作来拆分修改器 。此外,现在,固定的选项卡都带有特别图标符号,并显现在选项卡栏的最初,因而您能够更快地找到它们。

3、运用WebStorm翻开的文件
现在,使WebStorm默许翻开特定文件类型十分简略。转到 首选项/设置| 修改| 文件类型,然后单击将 文件类型与WebStorm相关。
4、支撑Tailwind CSS
WebStorm现在能够协助您更高效地运用Tailwind CSS!它将主动完结Tailwind类,在鼠标悬停时向您显现生成的CSS预览,并支撑您运用tailwind.config.js文件进行的自定义。

5、依据用处创立React组件
您的代码中有未解析的React组件吗?将刺进符号置于其上,按 Alt+Enter,然后从列表中挑选Create class / function component -WebStorm将为您创立相关的代码结构。
6、Markdown修改和预览改善
Mermaid.js支撑,从头格局化.md文件的功用以及预览窗格和修改器的主动翻滚–这些和其他更改将明显改善WebStorm中Markdown文件的运用体会。

7、全面支撑pnpm
WebStorm现在彻底支撑pnpm软件包管理器以及npm和yarn。在曩昔的一年中,咱们一直在逐渐施行对pnpm支撑的改善。咱们现已完结了画蛇添足的作业。
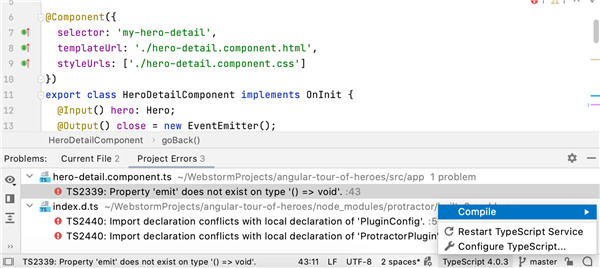
8、集成的TypeScript和问题东西窗口
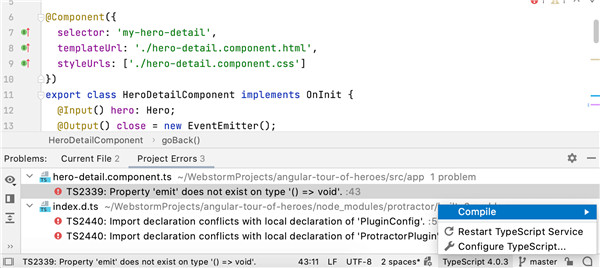
咱们现已将TypeScript言语服务集成到“问题”东西窗口中,并删去了TypeScript东西窗口。咱们进行了此更改,以便更轻松地 从一个方位查看代码中的问题。咱们还将之前在TypeScript东西窗口中可用的动作移至状态栏上的专用小部件。

9、运用CSS和HTML更好地格局化模板文字
WebStorm将正确支撑包含JavaScript的多行CSS和HTML块的代码格局。当您增加这些更杂乱的模板文字或从头格局化代码时,IDE将正确缩进。
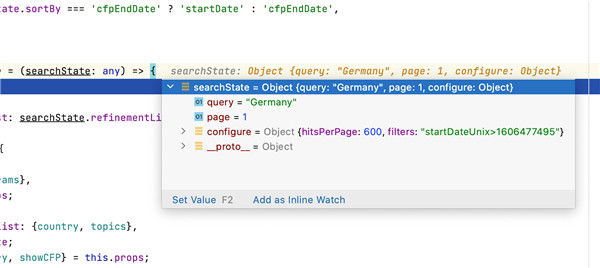
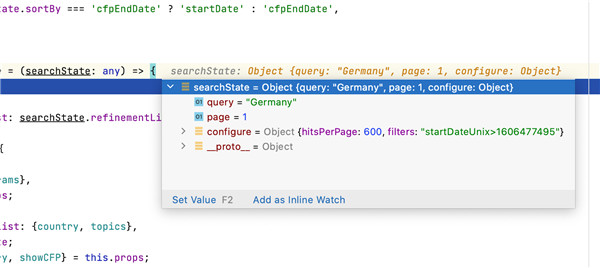
10、改善的调试体会
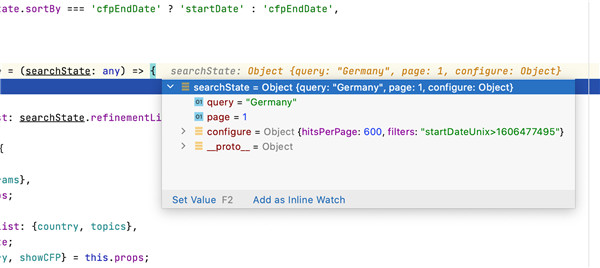
调试时运用交互式提示和嵌入式监督!现在,您能够单击提示以查看归于变量的一切字段。此外,您能够直接从提示中更改变量值并增加监督表达式。

11、支撑咱们的协作开发东西
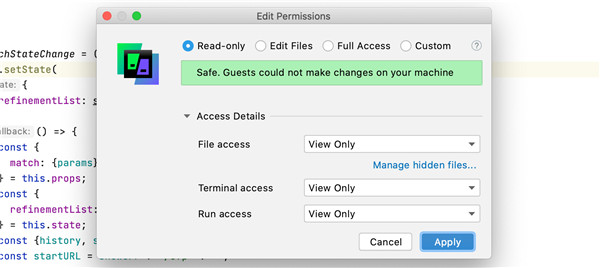
WebStorm支撑 Code With Me(EAP),这是咱们用于协作开发和结对编程的新东西。此东西使您能够与其别人同享项目,以便能够实时一同处理它们。要测验Code With Me,请从“首选项/设置” | “设置”中装置相应的插件。插件。
12、内置的WebStorm根底训练课程
为了协助您了解WebStorm的要害功用,咱们开发了一个交互式训练课程。本课程能够协助您学习完结一些常见使命,例如重构代码或阅读项目。您能够在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也能够转到“协助” |“发现”。 从主菜单中挑选IDE Features Trainer。

13、HTTP客户端中的cURL转化
现在,您能够经过按下HTTP恳求修改器并挑选“转化为cURL并仿制到剪贴板”选项,将HTTP恳求导出到cURL。 Alt+Enter
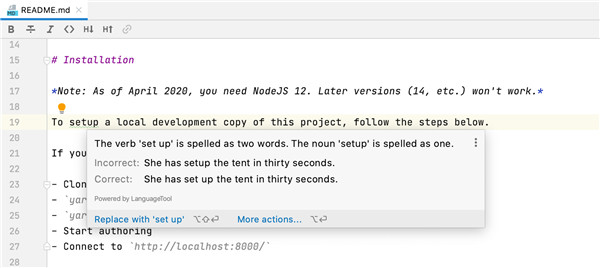
14、更好的拼写和语法查看
现在,您能够更快地处理语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有阐明和主张修正程序的弹出窗口。咱们还增加了对更多言语的支撑,并进步了语法查看的质量。
15、更有用的导航栏
运用导航栏(可快速代替项目视图),您能够轻松阅读项意图结构并翻开特定文件。咱们还能够跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最终,您能够经过在“ 项目”视图中挑选文件来在修改器中预览文件!要启用此功用,请在“项目” 视图中单击齿轮图标,然后挑选“启用预览选项卡”和“单击翻开文件”。

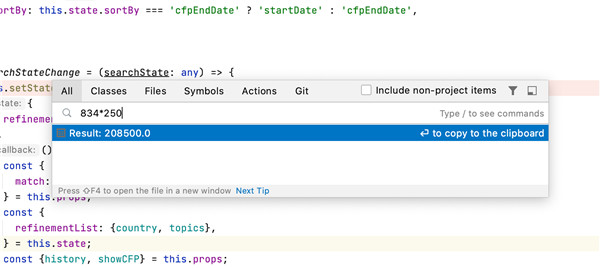
17、到处查找功用更强壮
在Shift+Shift弹呈现在能够让你做更多。首要,您能够运用它进行根本数学运算-成果将当即显现在弹出窗口中。它还将答应您查找Git数据,包含有关分支和提交的详细信息。除此之外,一切发现现在都根据与查找查询的相关性而不是其类型进行分组。

软件特征
1、代码导航和用法查找
函数、变量或标签的导航都可用一个热键运用。
2、JavaScript单元测验
假设你是一个JavaScript的开发者,你应该知道关于你的程序来说,代码的质量和正确性是十分重要的。那么,一致性测验和回归性测验这种功用会使你轻松许多。
3、代码检测和快速修正
为确保更优的代码质量,能快速地捕捉到JavaScript中的常见过错并供给快速的修正计划。
4、批量代码剖析
无需经过点击一切文件或布置到服务器。整个源代码树的发动代码剖析,能够在一个单一的视图中看到一切的成果。
5、支撑HTML5
用创立一个新的HTML文档,以便于在代码中运用HTML5。假设咱们想要运用一个canvas标签。不但要当键 入”
是否想让你的页面中呈现一个盛行的款式?右键单击并挑选显是使用款式标签。此指令将翻开的标签使用到经过CSS款式的树视图里的款式。
常用快捷键
1、Ctrl + Shift + n:翻开工程中的文件,意图是翻开当时工程下恣意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:环绕包裹代码(包含zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:能够显现当时文件的结构
7、Ctrl + x:剪切(删去)行,不选中,直接剪切整个行,假设选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}句子块的移动)
12、Ctrl + d:行仿制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显现当时CSS挑选器或许JS函数的详细信息
17、Ctrl + ‘-/+‘:能够折叠项目中的任何代码块,它不是选中折叠,而是主动识别折叠。
18、Ctrl + ‘.‘:折叠选中的代码的代码。
发表评论