软件介绍
WebStorm 2019中文版是一款由jetbrains公司推出的JavaScript开发东西,全称为JetBrains WebStorm 2019。比较平常的版别,它首要增强了JavaScript和TypeScript代码完结功用,改善了对Vue.js的支撑,以及支撑20多种言语的语法杰出显现和全新的解构目的等等。这些功用能够协助用户在编写代码时省时省力,进步作业效率。
WebStorm 2019中文版承继了IntelliJ IDEA强壮的JS部分功用,现在新版别还完结弹出窗口的新UI,并将动态用法组合在一起,改善了重命名重构。因为其强壮的功用和易用性,该软件现已被广泛用于Web运用开发。

WebStorm 2019装置教程
1、鼠标右击【WebStorm-2019.3.3】压缩包挑选【解压到WebStorm-2019.3.3】。
2、双击翻开解压后的【WebStorm-2019.3.3】文件夹。

3、鼠标右击【WebStorm-2019.3.3.exe】挑选【以管理员身份运转】。

4、点击【Next】。

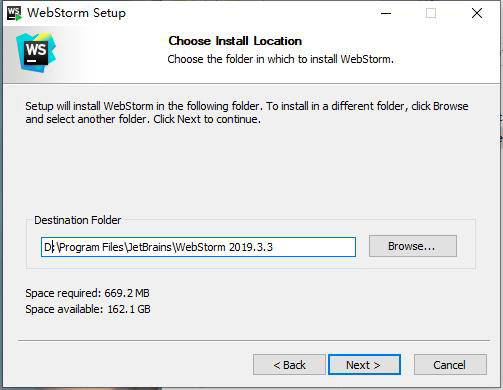
5、点击【Browse】更改软件的装置目录,主张装置在除C盘之外的其它磁盘,能够在D盘或其它盘新建一个【WebStorm 2019.3.3】文件夹,然后点击【Next】。

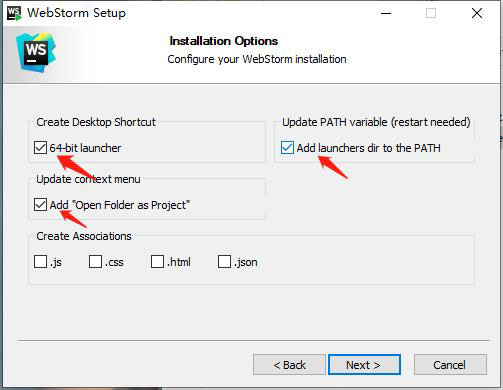
6、勾选【64-bit launcher】、【Add launchers dir to the PATH】和【Add "Open Folder as Project"】然后点击【Next】。

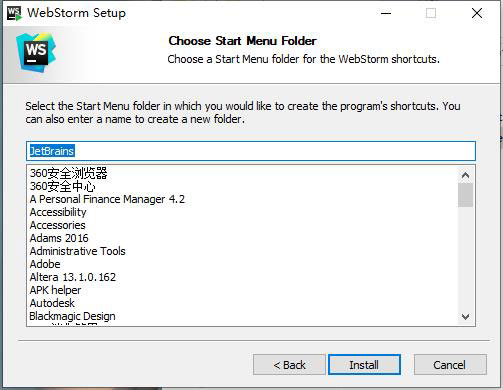
7、点击【Install】。

8、装置中。

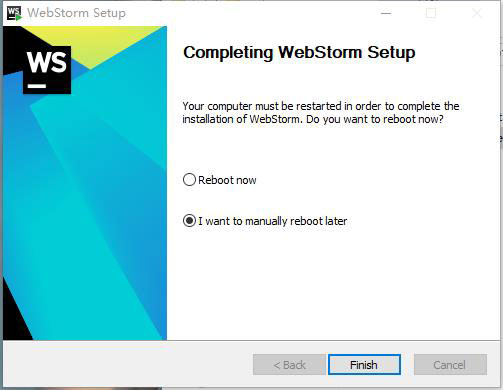
9、点击【Finish】。

软件功用
一、javascript和typescript
1、运用javascript解构
经过解构,您能够运用十分简练的语法将数组和方针中的值解压缩到变量中。webstorm的新重构和目的(alt-enter)能够协助您轻松地将解构引进javascript或typescript代码。
2、运用promise将函数转换为async/await
您能够主动更改回来promise的函数,.then()并 .catch()调用运用async / await语法的异步函数。只需在功用称号上按alt-enter,然后挑选转换为异步功用。这不仅能够在typescript文件中完结,还能够在javascript和flow中完结。
二、结构
1、对angular运用程序的新查看
关于angular运用程序,webstorm添加了17项新查看,可协助您在键入时检测运用程序中的angular特定过错,并主张快速修正。这些查看在typescript和模板文件中都有用,并查看绑定,指令,组件和许多其他内容的运用。
2、angular项目中的导航更简单
在angular运用程序中,您现在能够运用相关符号...弹出窗口(ctrl-cmd-up/ctrl+alt+home)在不同的组件文件(如typescript,模板,款式和测验文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的一切符号。
软件现在运用typescript言语服务以及对.vue文件中任何typescript代码的自己的typescript支撑。这意味着您现在能够获得更精确的类型查看和类型信息,您将能够运用服务供给的快速修正程序,并在typescript东西窗口中查看当时文件中的一切typescript过错。
4、react钩子的提取办法
该提取办法重构现在与当地的功用和运用解构的回来值,使得它十分合适提取自界说作出反应挂钩。
5、改善了道具的完结
软件现在为运用扩展运算符兼并的react props供给了更好的代码完结。
三、html和款式表
1、更新文档
css特点和html符号及特点的文档(f1)现在显现有关mdn的阅读器支撑的最新描绘和信息,以及指向完好mdn文章的链接。
2、css的阅读器兼容性查看
要查看方针阅读器版别是否支撑您运用的一切css特点,能够在首选项中启用新的 阅读器兼容性查看。
3、对css模块的camel事例支撑
假如在项目中运用css模块,javascript文件中的类的代码完结现在将主张带有破折号的类名的驼峰版别。
4、提取css变量
运用新的extract css变量重构,您能够运用语法将当时.css文件中值的一切用法替换 为变量var(--var-name)。
四、测验
1、杰出显现测验中的失利行
当您运用jest,karma,mocha或protractor运转测验而且某些测验失利时,您现在能够在修改器中看到问题发生的方位。ide将运用仓库盯梢中的信息并杰出显现失利的代码。在悬停时,您将看到来自测验运转器的过错音讯,您能够当即开端调试测验。
2、运用cucumber和typescript进行测验
运用cucumber和typescript?现在,您能够跳到从过程.feature文件 到它们的界说中 的.ts文件中运用兵贵神速(和发生缺界说alt-enter组合)。
五、东西
1、新的调试器控制台
在javascript和node.js调试东西窗口中运用新的,改善的交互式调试器控制台!它现在运用树视图显现方针,它支撑运用css设置日志音讯款式并运用console.group()和 对它们进行分组console.groupend()。您还能够过滤掉任何类型的日志音讯。
2、完结npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已装置的软件包供给的可用指令供给主张。键入后 node,ide将主张文件夹和文件名。输入后npm run,您将看到当时文件中界说的使命列表。
3、改善了对短绒的支撑
软件现在能够 在一个项目中为eslint和tslint运转多个进程,以保证它们在单个项目和具有多个linter装备的项目中正常作业 。
4、支撑docker compose
假如运用docker测验node.js运用程序,现在能够运用docker compose文件中描绘的装备从ide 轻松运转和调试运用程序。
5、依靠项的版别规模东西提示
在的package.json,按指令/ ctrl键和版别悬停的依靠联系,看看运转的时分能够装置什么版别规模 npm install或yarn install。
六、ide
1、新的ui主题
您现在能够在webstorm中运用新的五光十色的ui主题作为插件。挑选 深紫色,灰色和 青色光主题,或创立自己的主题 。
2、最近的方位弹出
在最近的方位弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方法 阅读各地的项目。它显现了最近在修改器中翻开的一切文件和代码行的列表。您能够开端键入以过滤成果并跳转到您需求的代码。
3、将项目另存为模板
经过“ 东西”菜单中的新操作“ 另存为模板 ” ,您现在能够运用项目作为在ide欢迎屏幕上创立新项目的根底。
4、所选文件类型的软包装
您现在能够在修改器中为特定文件类型启用软包装。为此,请翻开“首选项/设置”| 修改| 惯例并在软包装文件字段中指定文件类型。
发表评论