软件介绍
WebStorm2023中文激活版是一款专业的Web开发东西,它支撑多种Web开发技能,包含HTML、CSS、JavaScript、TypeScript、React、Angular等。该软件具有强壮的代码修改和调试功用,能够协助Web开发人员快速编写高质量的代码。此外,这款软件还支撑多种版别操控和集成开发环境,能够协助开发人员愈加快捷地办理和协作项目。此外,该软件还供给了丰厚的插件和东西,能够协助Web开发人员愈加快捷地进行代码办理和项目协作。

WebStorm2023中文激活版具有直观的用户界面和丰厚的插件库,能够协助用户快速创立项目、编写代码、主动化测验和调试程序。不得不提的便是该软件还支撑多种调试形式和测验东西,能够协助用户快速发现和修正程序中的过错,信任这样一来就能够协助Web开发人员愈加快捷地进行前端开发作业。
功用特色
1、智能代码修改:支撑主动完结代码、语法高亮、过错查看、代码重构等多种智能代码修改功用,大大提高了开发功率。
2、快速代码导航:支撑快速定位代码、查找文件、跳转到界说等快速代码导航功用,减少了代码阅览的时刻。
3、主动代码重构:支撑主动重构和优化代码,包含变量重命名、函数提取、代码折叠等功用,提高了代码的可读性和可维护性。
4、代码查看和调试:支撑代码查看和调试功用,协助开发人员发现代码中的过错和问题,并对代码进行调试和优化。
5、多结构和技能支撑:支撑多种结构和技能,包含AngularJS、React、Vue.js、Node.js、TypeScript等,协助开发人员更好地开发Web应用程序。
6、版别操控东西集成:集成了Git、SVN等版别操控东西,协助开发人员更好地办理代码和项目。
7、跨渠道支撑:支撑Windows、Mac OS和Linux等多种操作系统,适用于不同渠道的Web开发人员运用。
8、友爱的用户界面和完善的文档:WebStorm2023具有友爱的用户界面和完善的文档,便利Web开发人员运用和学习。

装置教程
1、在3号软件园直接下载Webstorm2023的装置程序。
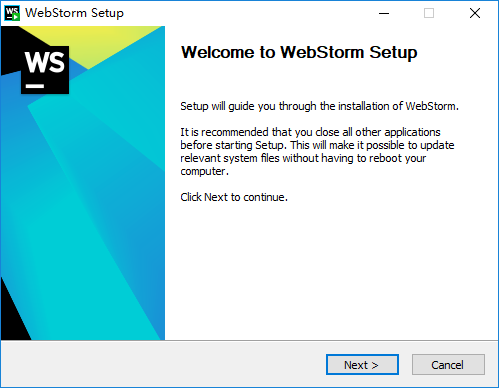
2、运转下载的装置程序。

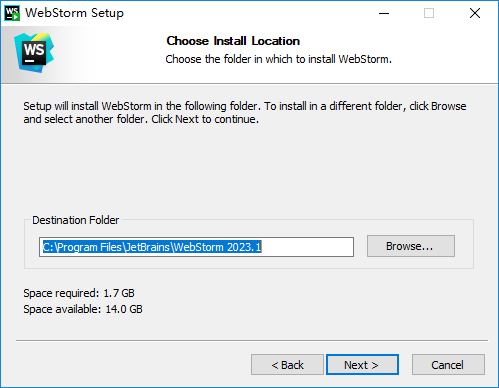
3、在装置程序中挑选您想要装置WebStorm的方位,并承受软件答应协议。

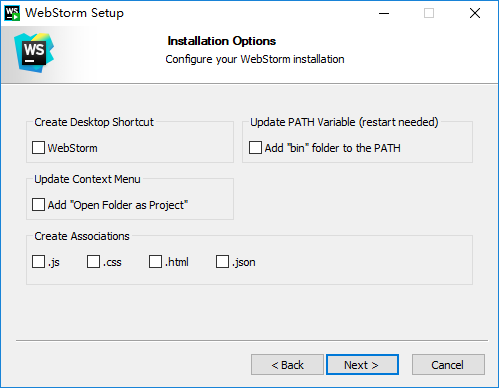
4、接下来,您能够挑选要装置的组件。默许情况下,WebStorm装置了一切组件。您能够按需吊销选中某些组件。

5、点击“下一步”按钮持续装置。

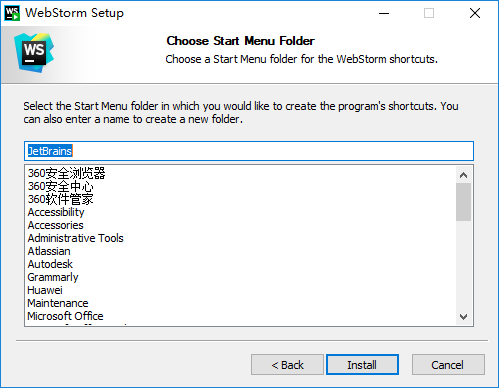
6、接下来,您能够挑选是否创立桌面快捷方式和开端菜单项。默许情况下,WebStorm会在桌面和开端菜单中创立快捷方式。
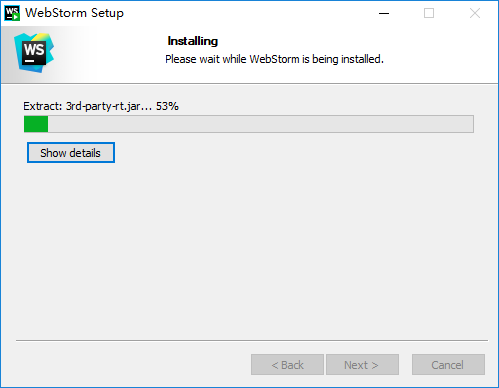
7、点击“装置”按钮开端装置WebStorm。

8、装置完结后,您能够挑选发动WebStorm,或许稍后手动发动。
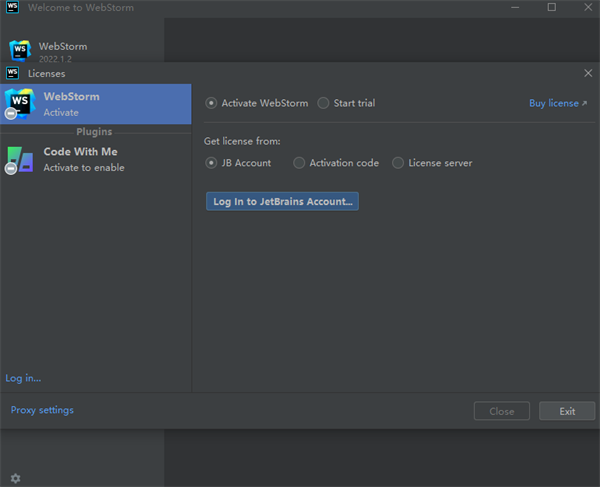
9、第一次发动WebStorm时,您需求输入激活码或许挑选试用30天。如果您没有激活码,能够挑选试用30天。
10、输入您的称号和安排称号,然后点击“开端运用WebStorm”按钮。
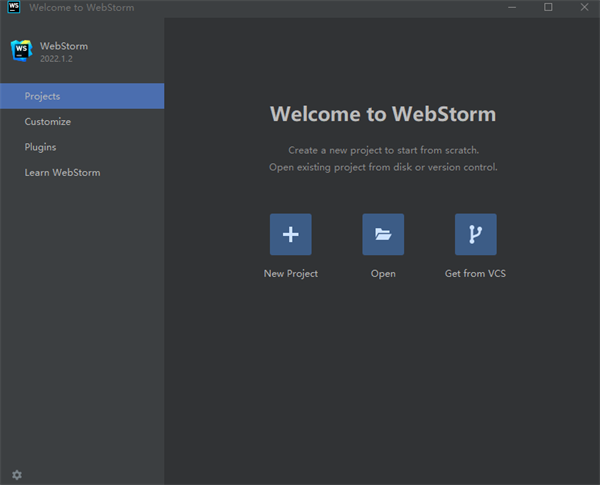
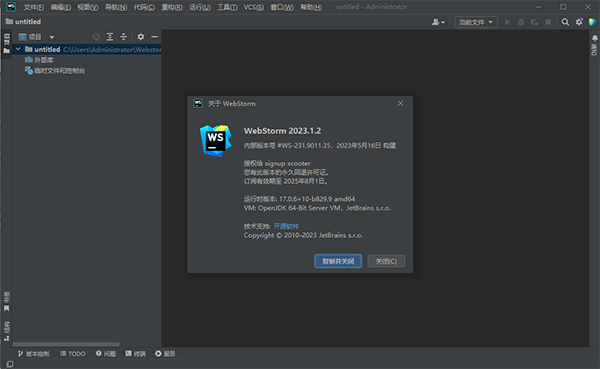
11、WebStorm发动后,您能够挑选创立新项目或许翻开现有项目。
12、创立或翻开项目后,您能够开端运用WebStorm进行开发。
以上是WebStorm2023的装置过程,期望对您有协助。
快捷键
1、Ctrl + S:保存当时文件
2、Ctrl + C:仿制当时选中的内容
3、Ctrl + X:剪切当时选中的内容
4、Ctrl + V:张贴剪切板中的内容
5、Ctrl + F:查找当时文件中的内容
6、Ctrl + R:替换当时文件中的内容
7、Ctrl + Z:吊销上一次操作
8、Ctrl + Y:重做上一次吊销的操作
9、Alt + F7:查找当时文件中的代码引证
10、Ctrl + Alt + L:格式化当时文件的代码
11、Shift + F6:重命名当时选中的变量或函数
12、Ctrl + Shift + T:生成当时文件的测验文件
13、Ctrl + Shift + F:在项目中查找指定内容
14、Ctrl + Shift + R:在项目中替换指定内容
15、Ctrl + Alt + O:优化当时文件的导入句子
16、Ctrl + Shift + A:查找并履行WebStorm中的一切指令
常见问题
1、翻开文件时呈现闪退或溃散。解决方案:查看是否有插件或扩展程序导致溃散,晋级WebStorm版别,或许重装WebStorm。
2、代码提示功用失效。解决方案:查看是否启用了代码提示功用,或许测验铲除缓存和从头发动WebStorm。
3、无法辨认或许提示过错的语法。解决方案:查看WebStorm是否支撑该言语,或许测验更新WebStorm版别。
4、运转时呈现卡顿或许慢。解决方案:查看WebStorm是否占用了过多的系统资源,优化WebStorm的设置,或许晋级计算机硬件。
5、无法连接到长途服务器。解决方案:查看长途服务器的设置和WebStorm的装备,保证网络连接正常。
6、导入的库无法辨认。解决方案:查看库的版别和WebStorm的版别是否兼容,或许测验手动导入库。
7、无法翻开项目。解决方案:查看项目途径和文件是否存在,或许测验从头导入项目。

发表评论